Es posible que tengas configurado la mejora del comercio electrónico en Universal Analytics a través de Google Tag Manager.
En caso de que así sea, la página web estará configurada con un datalayer que envía a Analytics toda la información necesaria para cada evento de nuestro comercio electrónico.
En GA4, la información enviada para cada evento ha cambiado en comparación con Universal Analytics. Los módulos y complementos se están actualizando para incluir estos nuevos eventos dentro del datalayer de la página web, pero podemos reutilizar el datalayer existente para GA4.
Esto será útil si no deseamos actualizar un módulo, si el módulo no se actualiza o si tenemos un comercio electrónico personalizado donde se ha realizado toda la programación necesaria. En esta última situación podremos ahorrar los costos de un nuevo desarrollo en nuestra página web.
Tabla de contenidos
Eventos de comercio electrónico en GA4
En Google Analytics 4 hay varios eventos que podemos configurar para que el sistema reconozca que recibirá datos del comercio electrónico:
- add_payment_info: Cuando un usuario proporciona sus datos de pago.
- add_shipping_info: Cuando un usuario proporciona su información de envío.
- add_to_cart: Cuando un usuario agrega elementos a su carrito.
- add_to_wishlist: Cuando un usuario agrega artículos a una lista de deseos.
- begin_checkout: Cuando un usuario inicia el proceso de compra.
- generate_lead: Cuando un usuario completa un formulario o una solicitud de información.
- purchase: Cuando un usuario finaliza una compra.
- refund: Cuando se realiza un reembolso.
- remove_from_cart: Cuando un usuario elimina artículos de su carrito.
- select_item: Cuando un usuario selecciona un artículo.de una serie.
- elegir_promo: Cuando un usuario selecciona una promoción.
- ver_carrito: Cuando un usuario visualiza su cesta.
- ver_articulo: Cuando un usuario observa un objeto.
- ver_lista_articulos: Cuando un usuario visualiza un catálogo de productos u ofertas.
- ver_promo: Cuando se muestra una promoción a un usuario.
Estos sucesos guardan gran similitud con los datos que se envían al sistema de análisis de datos de comercio electrónico de Universal Analytics, la distinción principal radica en los datos que se requiere enviarle.
A simple vista, la estructura de los datos es bastante parecida pero existen variaciones en los nombres de las variables que generan la incompatibilidad con el datalayer preexistente.
Una ventaja de GA4 es que se basa completamente en eventos, y cada evento manda los parámetros de manera individual, a diferencia de Universal Analytics, donde algunos eventos de comercio electrónico se transmiten a través del evento ‘pageview’.
Conociendo este hecho, nuestro deber es generar todas las variables necesarias utilizando nuestro datalayer para asignárselas a cada suceso que deseemos transmitir.
No es imprescindible transmitir todos estos sucesos para acceder a los informes de comercio electrónico en GA4, pero sí es aconsejable transmitir la mayor cantidad posible, especialmente los sucesos ‘ver_articulo’, ‘agregar_al_carrito’, ‘comenzar_compra’ y ‘comprar’ para disponer de un embudo de ventas.
Si deseamos informarnos sobre cómo debe estructurarse el datalayer para los sucesos de comercio electrónico en GA4, podemos consultar la documentación de Google donde se detallan los datos necesarios por cada suceso.
Generación de variables y etiquetas
La elaboración de estas variables dependerá de la configuración del datalayer en el sitio web, en este caso nos basaremos en el datalayer estándar solicitado por Google para Universal Analytics.
Una vez que conocemos los sucesos que debemos transmitir, será necesario crear todas las variables correspondientes. En esta ocasión, tendremos que generar dos tipos de variables:
Variables directas del datalayer
Casi todas las variables que debemos enviar a GA4 pueden extraerse directamente del datalayer sin necesidad de realizar ajustes.
Variables Javascript personalizadas
Dentro de los datos que debemos enviar a GA4, hay uno que engloba la información sobre los productos. Este es el único dato que precisaremos modificar mediante Javascript.
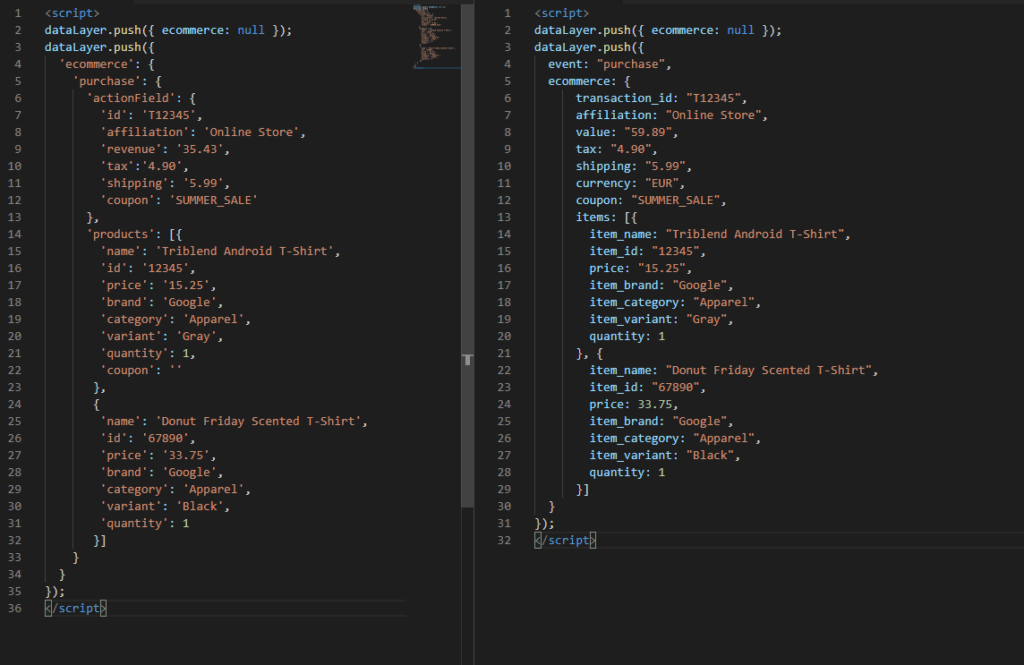
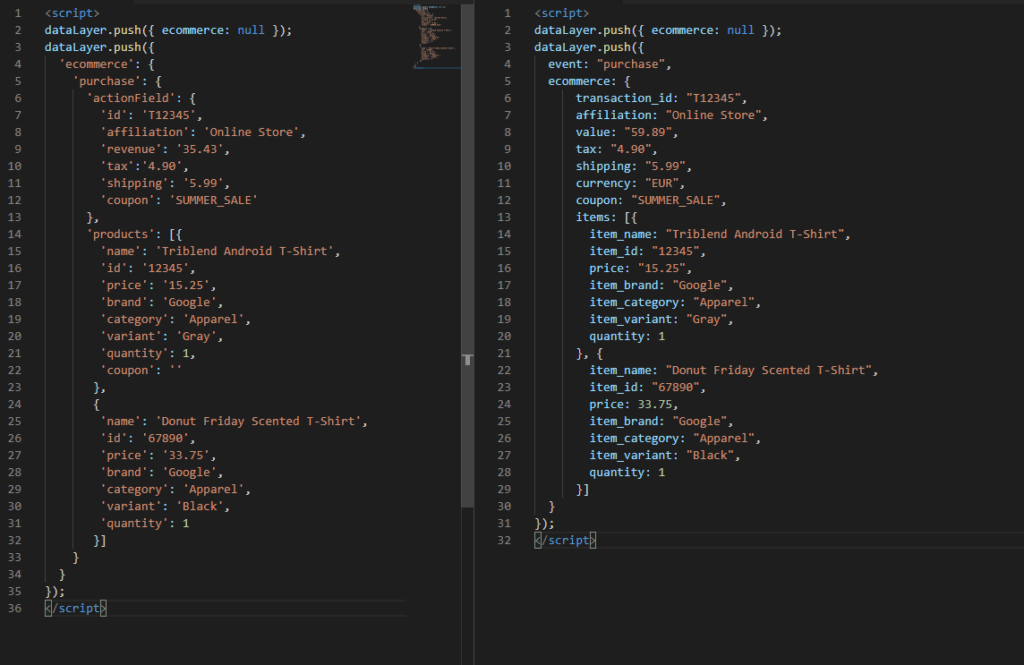
Realizaremos un ejemplo práctico con el suceso de compra.
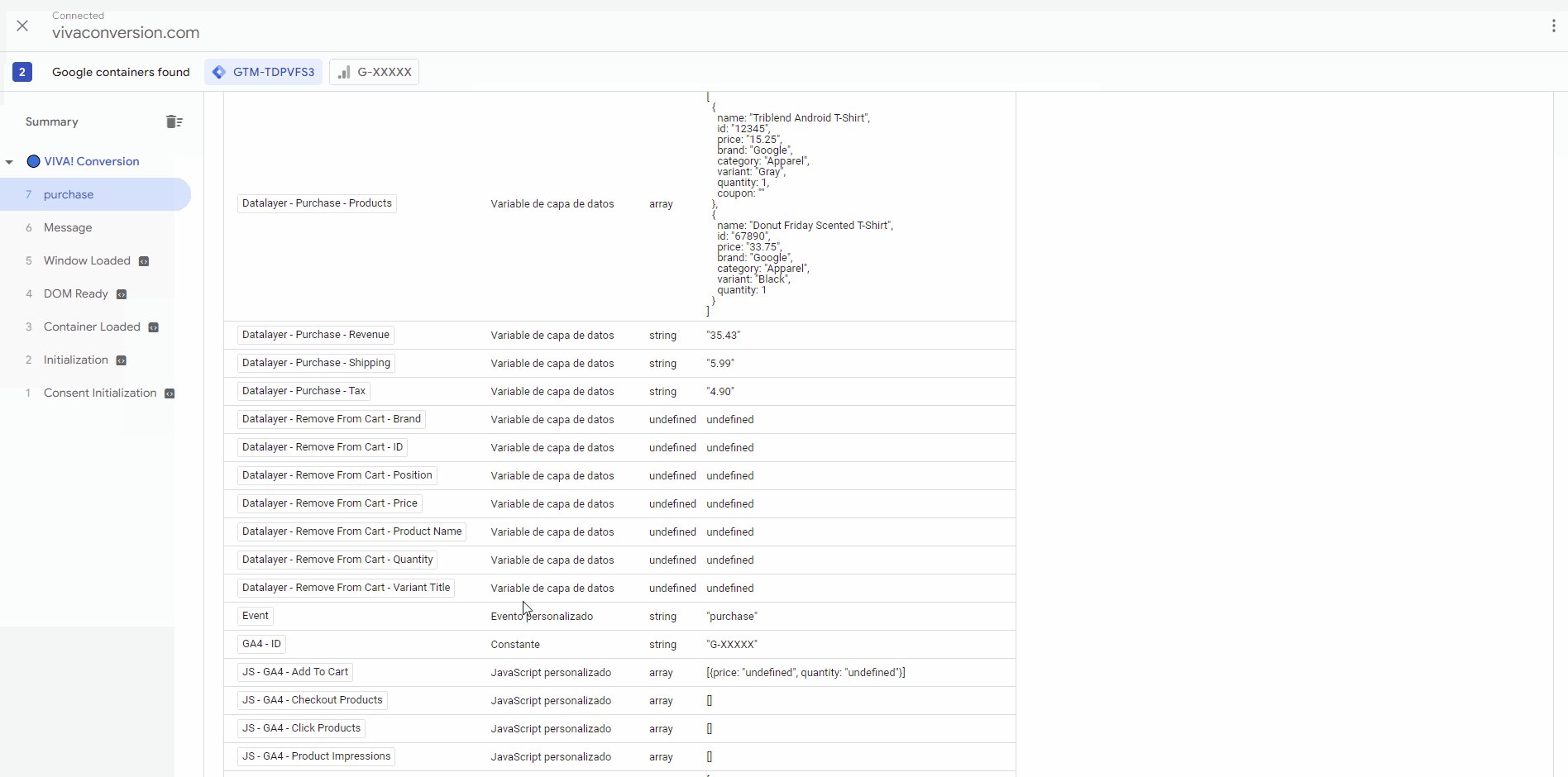
En el lado izquierdo, observamos el datalayer actual del sitio web que emplea Universal Analytics y, en el lado derecho, el datalayer que se solicita para GA4.


Como se puede apreciar, los nombres de los parámetros son idénticos en su mayoría excepto en la información.de los productos que añaden el prefijo “item_”.
Tal como mencioné previamente, en GA4 todo se maneja a través de eventos y se pueden enviar los parámetros de manera independiente, por lo tanto lo que haremos es enviar la información requerida basada en lo que ya disponemos.
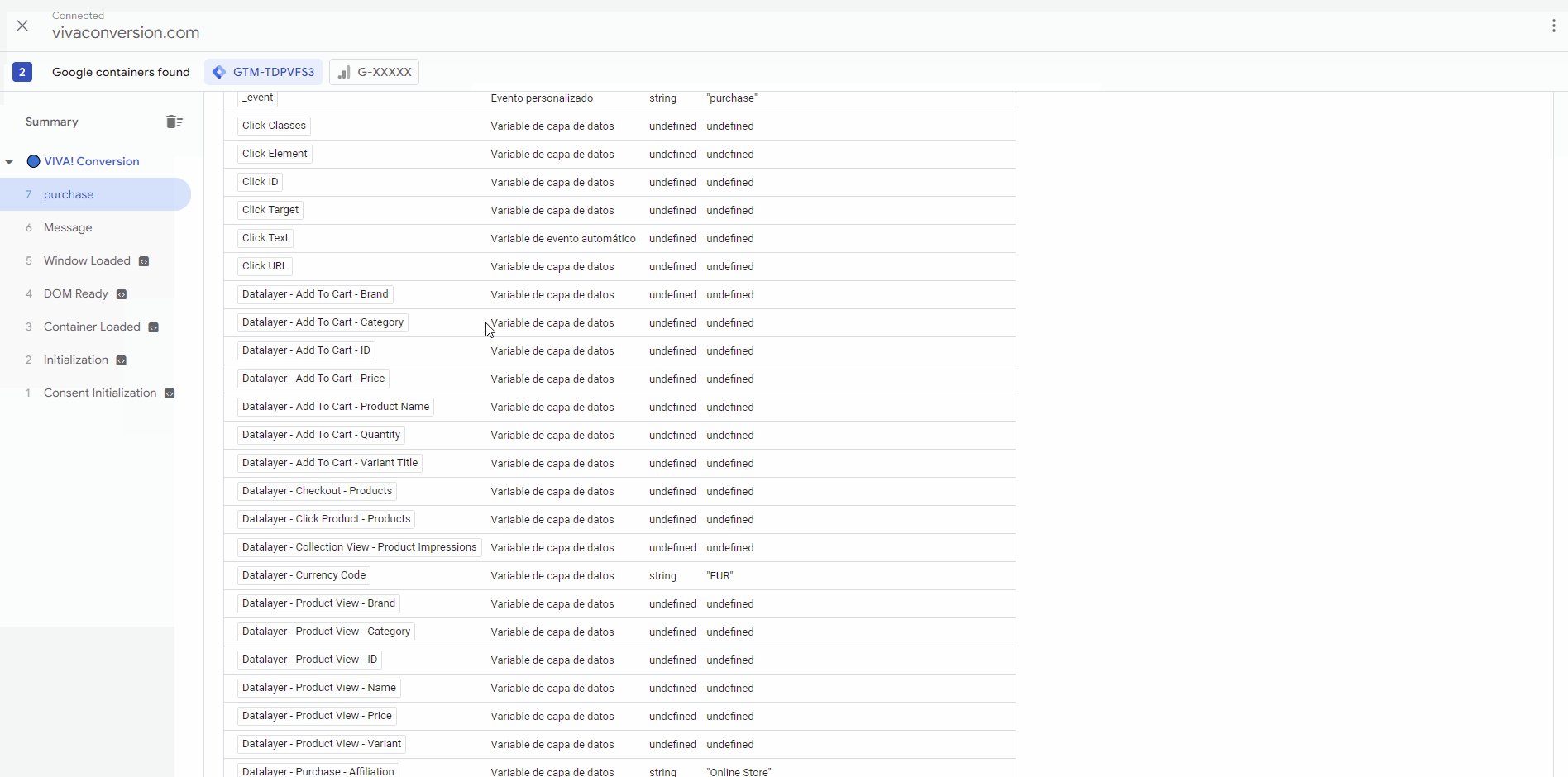
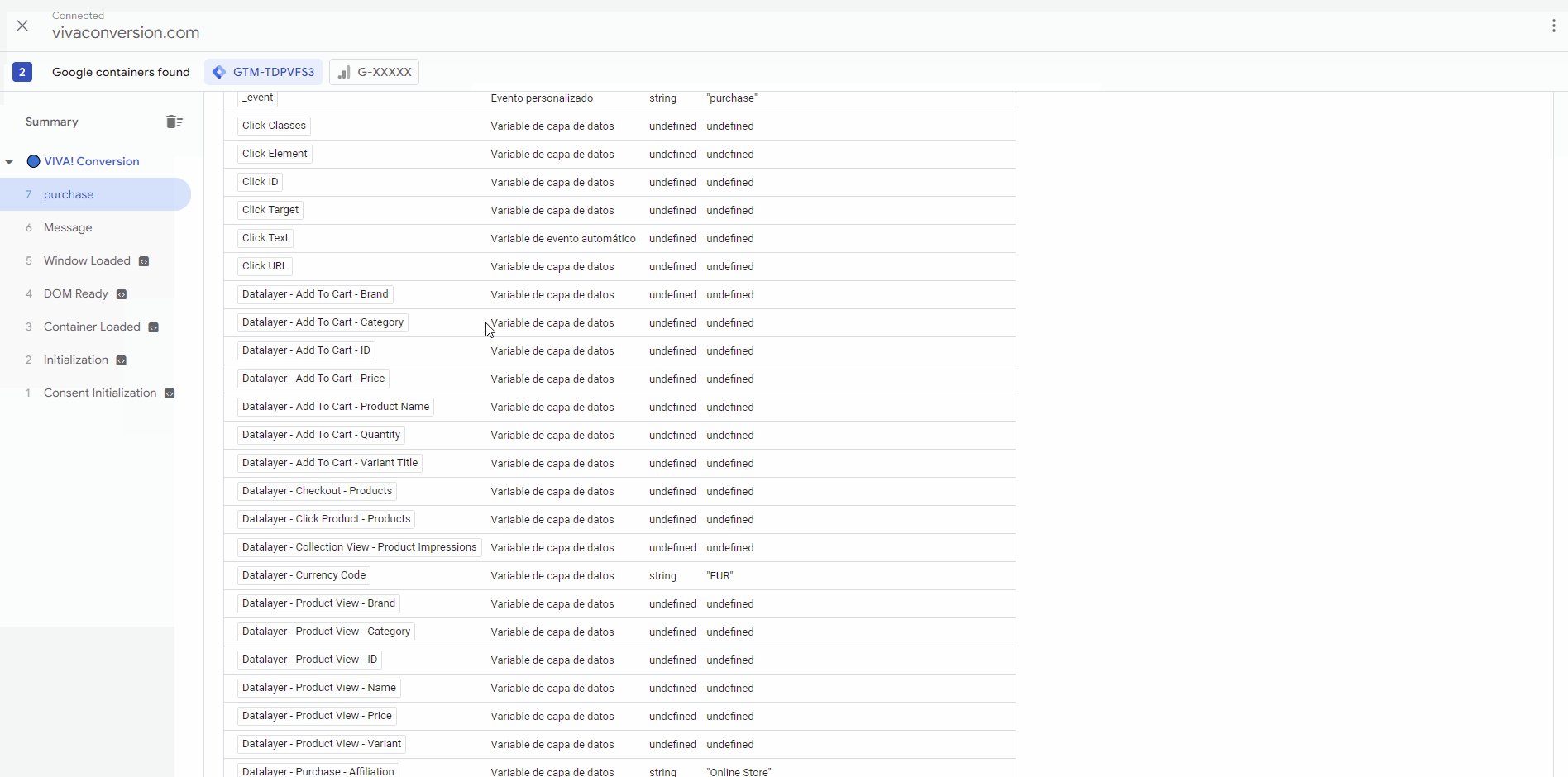
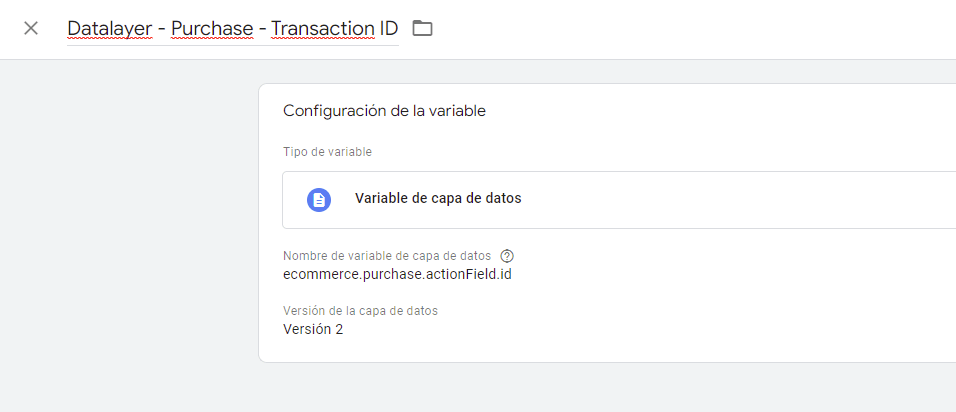
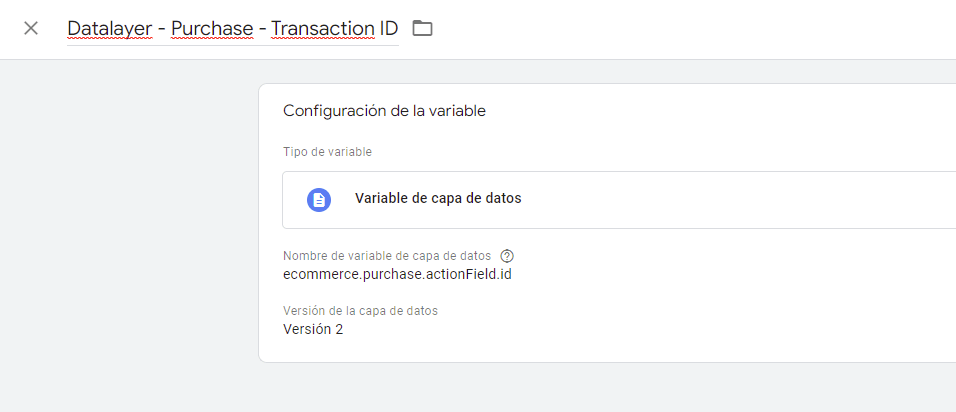
En primer lugar, vamos a definir las siguientes variables tipo datalayer (capa de datos):


transaction_id: ecommerce.purchase.actionField.id
moneda: ecommerce.currencyCode
valor: ecommerce.purchase.actionField.revenue
cupón: ecommerce.purchase.actionField.coupon
envío: ecommerce.purchase.actionField.shipping
impuesto: ecommerce.purchase.actionField.tax
afiliación: ecommerce.purchase.actionField.affiliation
elementos: ecommerce.purchase.products
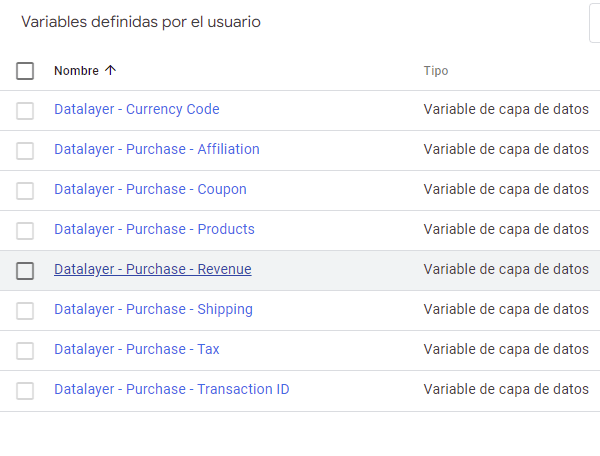
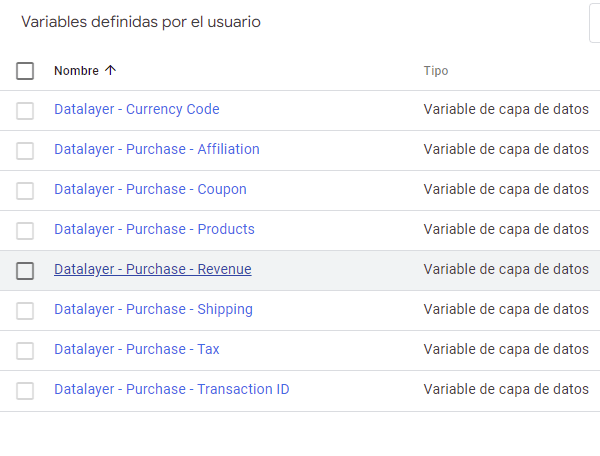
Una vez que hayamos creado todas estas variables, obtendremos un resultado similar a la imagen:


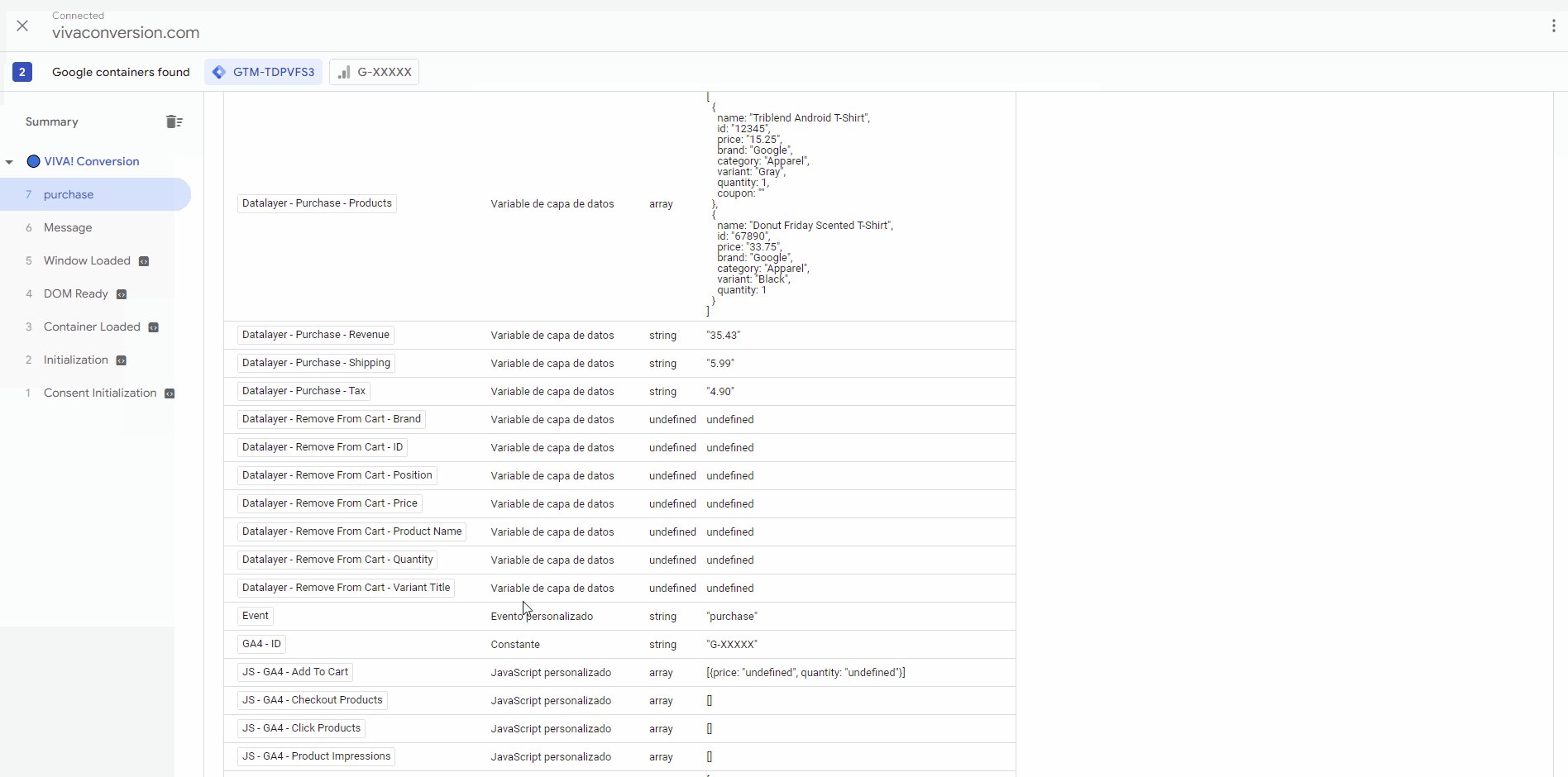
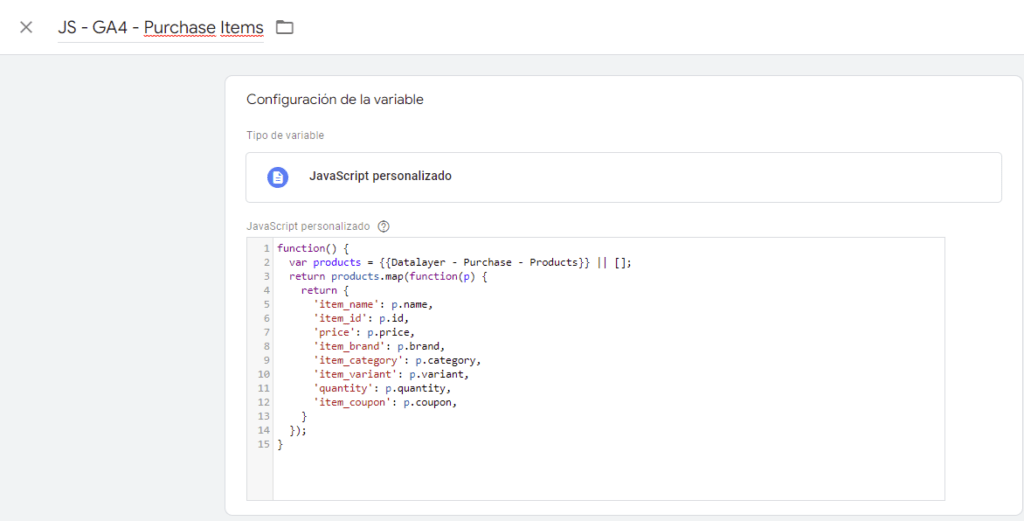
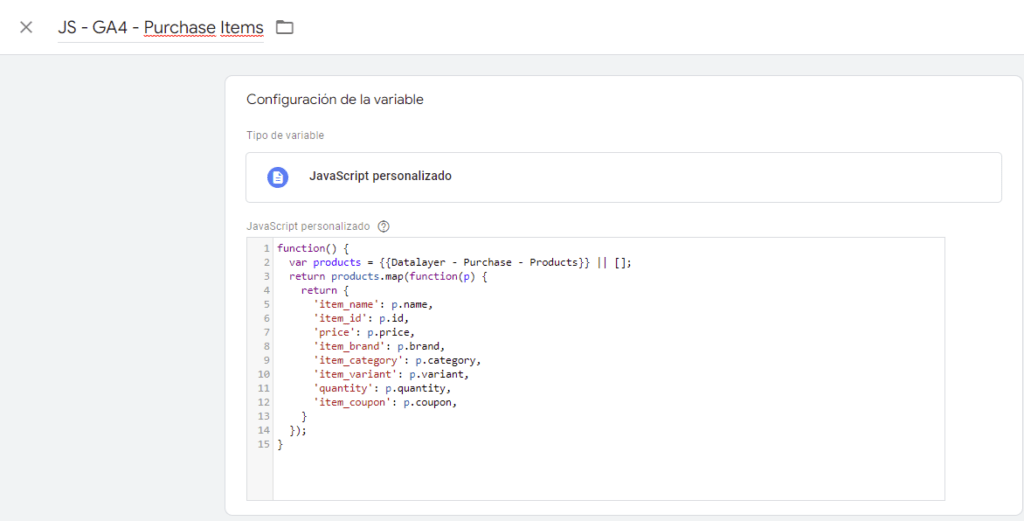
Solo queda por crear la variable elementos que debemos generar a través de javascript.
Voy a compartir el código JS que convierte el objeto productos del datalayer de Universal Analytics al formato necesario para GA4:


function() {
var productos = {{ DLV - Gracias - Productos }} || [];
return productos.map(function (p) {
return {
'nombre_elemento': p.nombre,
'id_elemento': p.id,
'precio': p.precio,
'marca_elemento': p.marca,
'categoria_elemento': p.categoria,
'variante_elemento': p.variante,
'cantidad': p.cantidad,
'cupón_elemento': p.cupón,
}
});
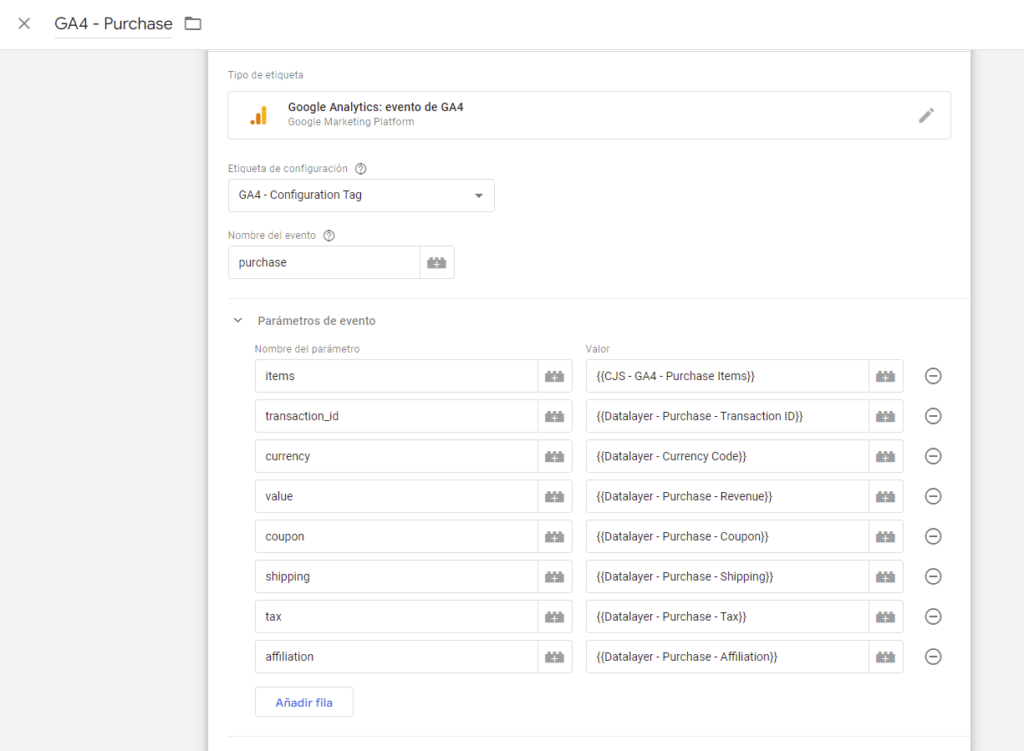
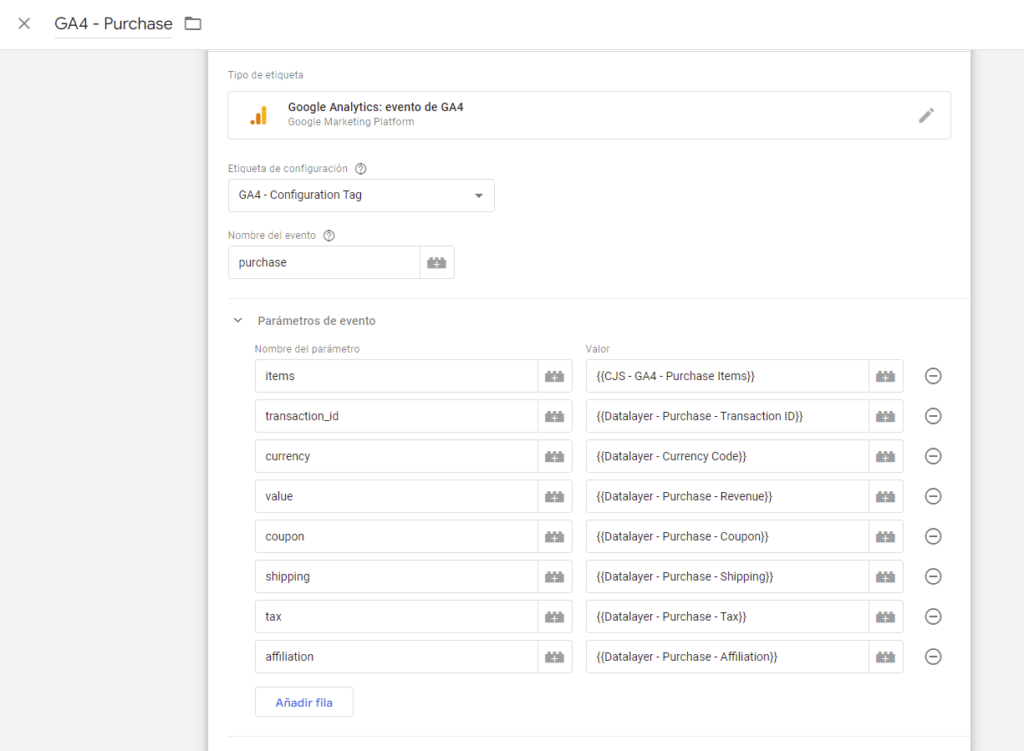
} Una vez tengamos todas las variables creadas, solo nos restará configurar la etiqueta del evento de compra en GA4.
Simplemetele mostramos los nombres de los parámetros solicitados por GA4 y les asignamos las variables previamente creadas.


Es necesario repetir este procedimiento para todos los eventos que deseamos implementar en GA4
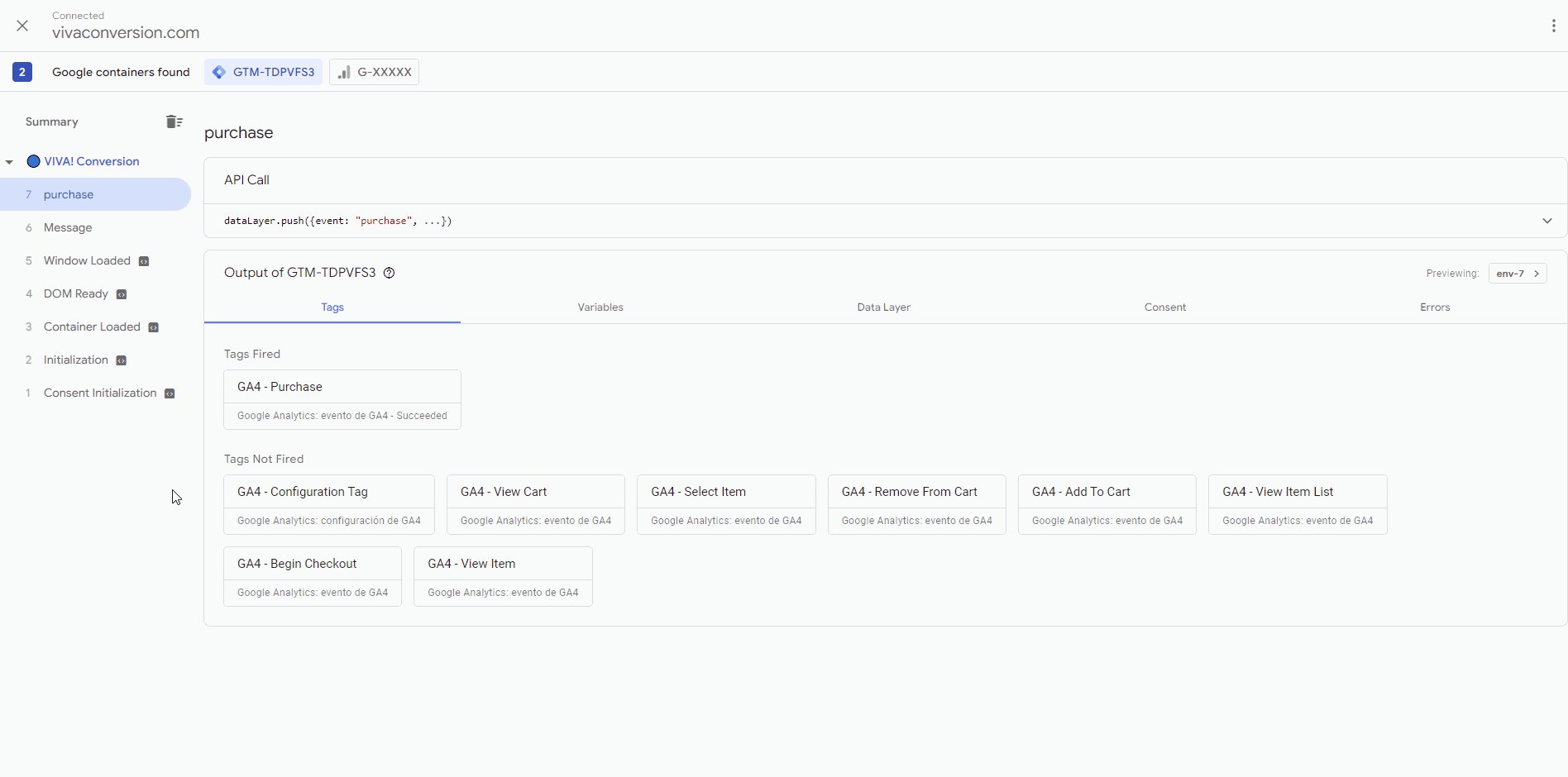
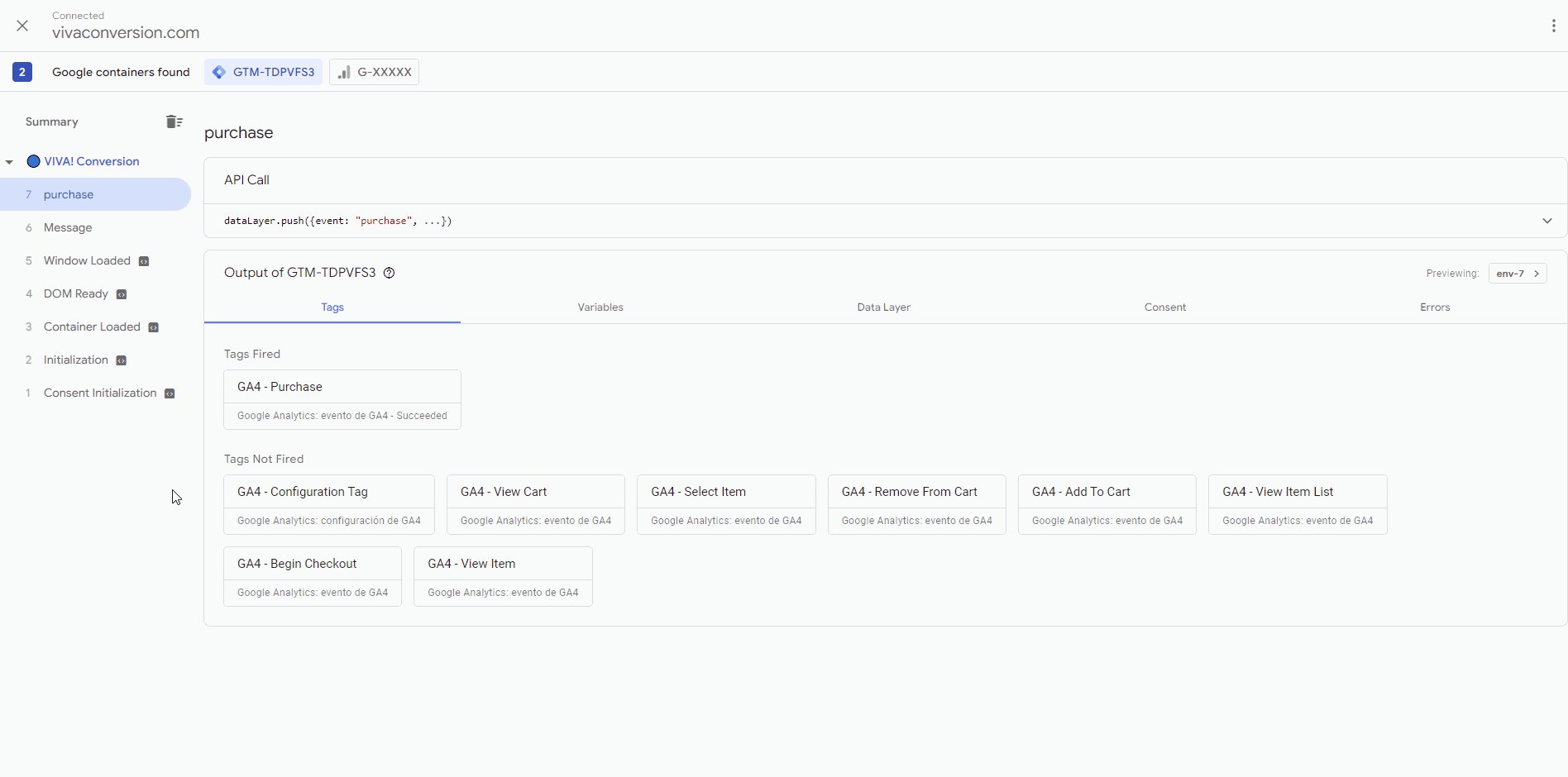
Verificación de los eventos desde GTM
Ahora que hemos completado todas las tareas, solo resta comprobar si todo está operando correctamente.
Para lograrlo, vamos a usar la función de vista previa de Google Tag Manager y llevar a cabo en el sitio web todos los eventos que deseamos verificar.