Como sabrá, Google Analytics 4 (GA4) no proporciona métricas integradas de tiempo de carga de la página. Sin embargo, para los propietarios de sitios web, la velocidad a la que se cargan las páginas web es crucial para optimizar el rendimiento y mejorar la experiencia del usuario.
En este artículo, exploraremos cómo realizar un seguimiento del tiempo de carga de la página en GA4 utilizando Google Tag Manager. Para comenzar, asegúrese de tener una etiqueta de Google instalada.
en su contenedor de Google Tag Manager. La etiqueta de Google (anteriormente etiqueta de configuración GA4) es esencial para enviar datos del tiempo de carga de la página a GA4.
Si no tiene uno, puede consultar el Tutorial para principiantes: Cómo configurar Google Analytics 4 usando Google Tag Manager para configurarlo.
Aquí están los pasos:
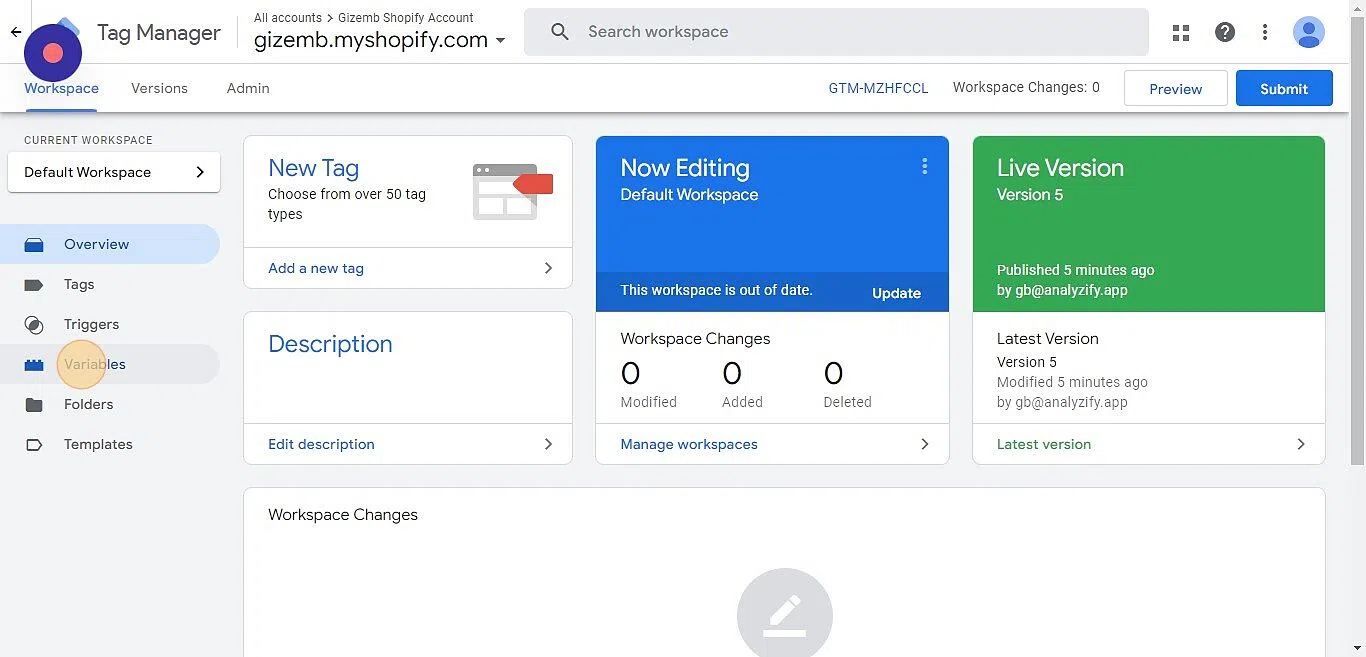
Navegar a GTM
Vaya a https://tagmanager.google.com/
Crear nueva variable
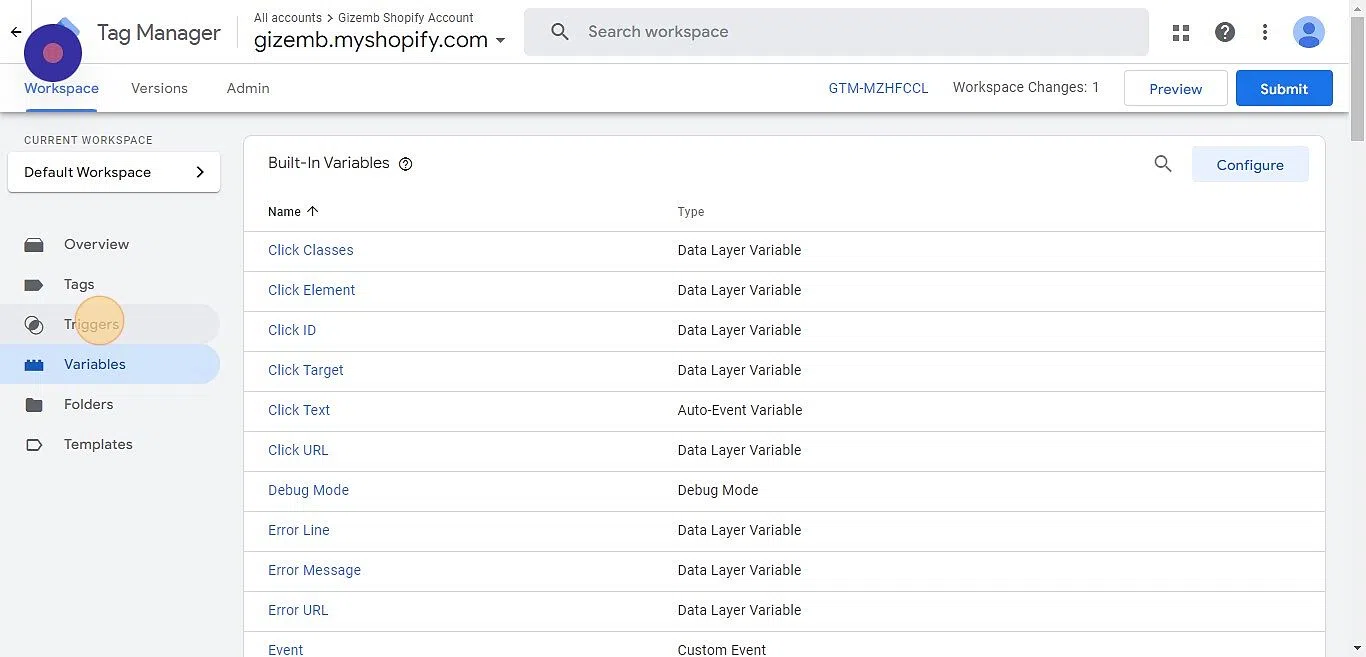
Haga clic en “variables.” Cree una nueva variable definida por el usuario haciendo clic en “Nuevo” botón.

Nombra la variable
Nombra la variable “Tiempo de carga de página” y haga clic en “Configuración de variables“.

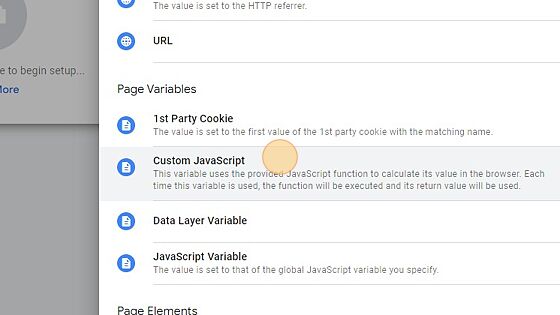
Seleccione “JavaScript personalizado”
Seleccionar “JavaScript personalizado” como tipo de variable.

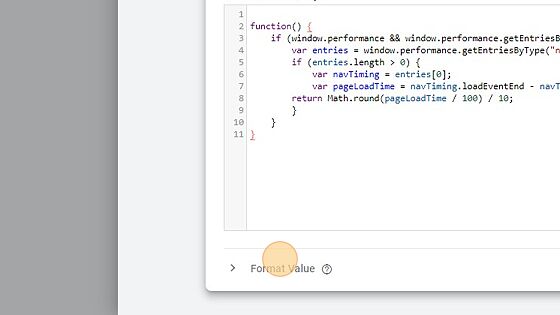
Copie y pegue el código
Copiar y pegar el siguiente código:
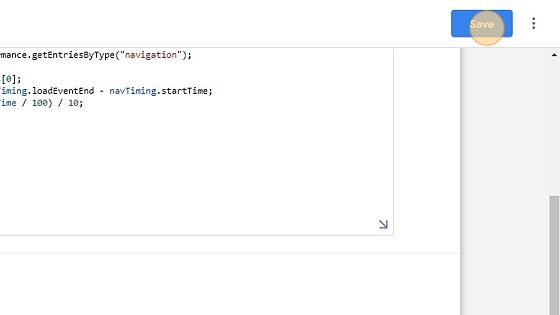
function() { if (window.performance && window.performance.getEntriesByType) { var entries = window.performance.getEntriesByType("navigation"); if (entries.length > 0) { var navTiming = entries[0]; var pageLoadTime = navTiming.loadEventEnd - navTiming.startTime; return Math.round(pageLoadTime / 100) / 10; } } } Luego, haga clic en “Valor de formato.“

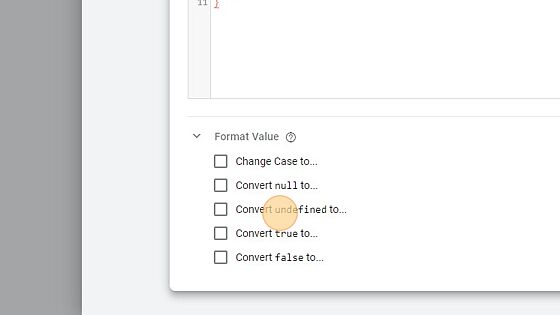
Establecer el valor
Habilite la opción “Convertir indefinido a…“Establecer el valor como”0“.

Guardar los cambios
Haga clic en “Ahorrar“.

Crear un nuevo disparador
Ve a la “Desencadenantes” en su contenedor GTM. Cree un nuevo activador haciendo clic en “Nuevo” botón.

Dame un nombre
Nombra el desencadenante “Tiempo de carga de página > 0.“

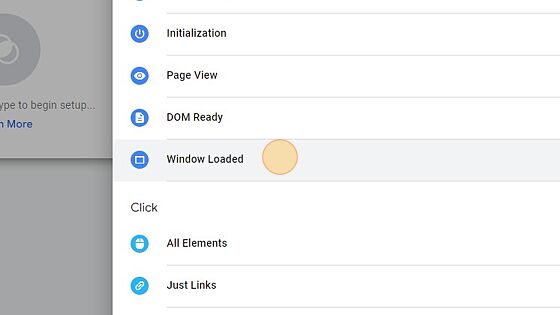
Elija el tipo de disparador
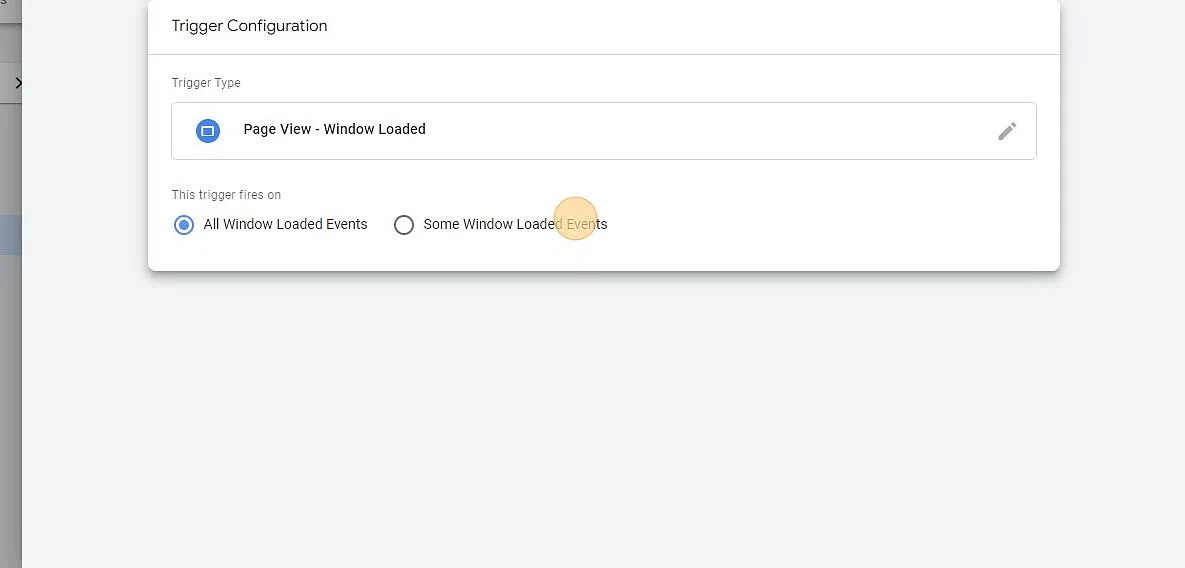
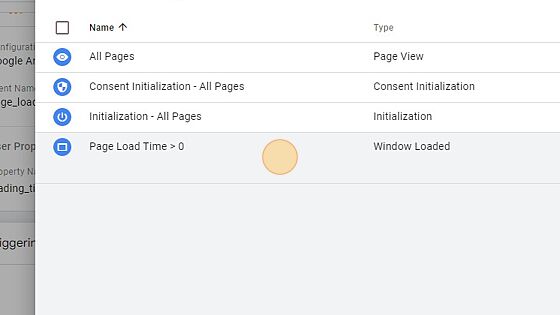
Seleccionar “Configuración del disparador” y elige “Ventana cargada” como tipo de disparador.

Agregar las condiciones
Seleccionar “Algunos eventos cargados en ventana” y elige el “Tiempo de carga de página” desencadenar.
Establece la condición en “Mas grande que“y entrar”cero” como valor.
Para Configurar el Muestreo para Eventos de Tiempo de Carga de Página;
Agregue otra condición seleccionando el menú desplegable. Elegir “Elija la variable incorporada” y seleccione “Número aleatorio.” Establezca la condición en “Termina con“y entrar”3” como valor.

Guardar los cambios
Haga clic en “Ahorrar“.

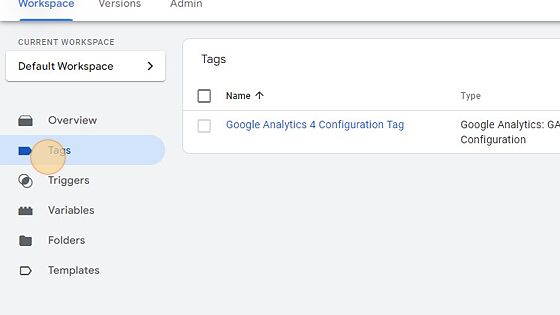
Crear una nueva etiqueta
Ir a “Etiquetas” y crear un nuevo etiqueta.

Dame un nombre
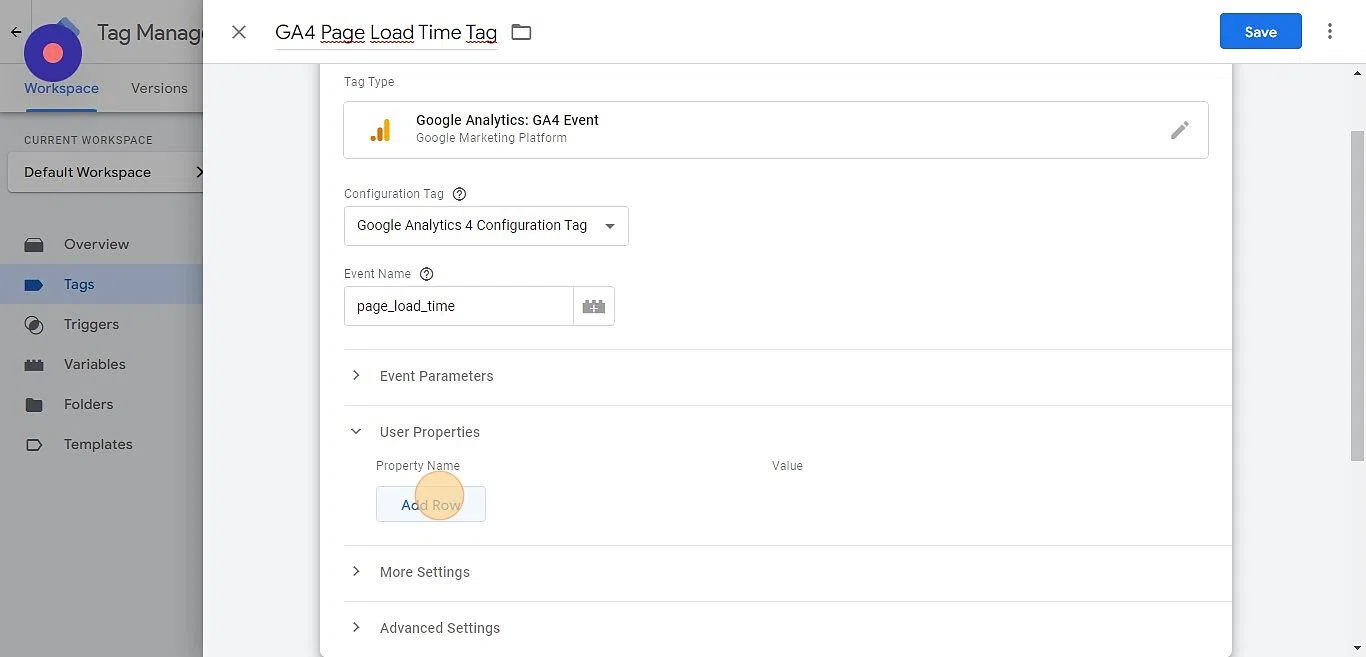
Nombralo “Etiqueta de tiempo de carga de página GA4.” Luego, seleccione “Configuración de etiquetas“.

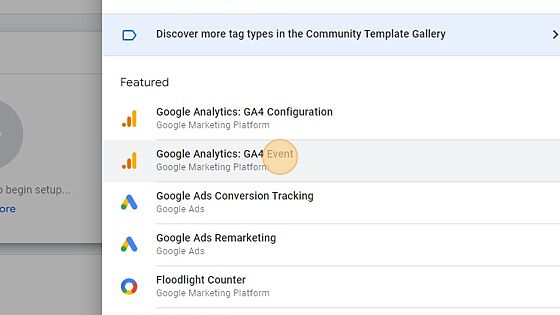
Seleccione el evento
Hacer clic “Google Analytics: evento GA4”

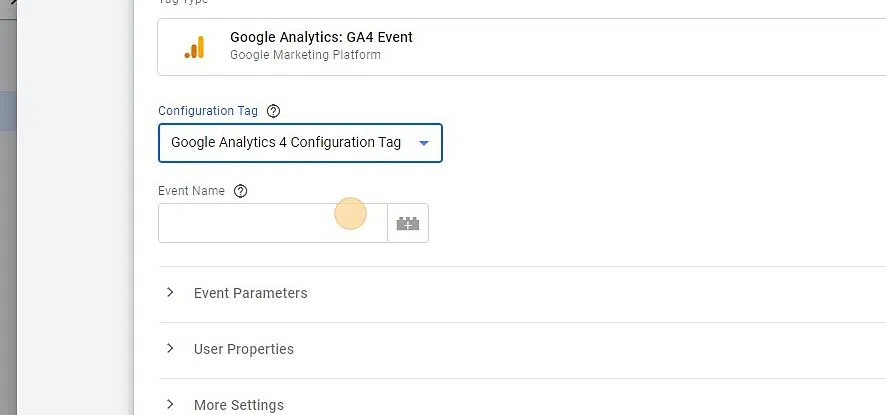
Establecer el nombre del evento
Haga clic en este menú desplegable. Elegir el Etiqueta de configuración GA4 que ya existe en el contenedor. Establezca el nombre del evento como “tiempo_carga_página” o como se desee.

Configurar el parámetro del evento
Configure el parámetro del evento agregando una fila y nombrándola “cargando_tiempo_seg.“
Selecciona el “Tiempo de carga de página“variable como valor.

Ir a Activación
Desplácese hacia abajo y haga clic Activación.

Configurar el disparo
Configure el disparo seleccionando el disparador (Tiempo de carga de página>0) que creó en el paso 9.

Guardar los cambios
Haga clic en “Ahorrar“.

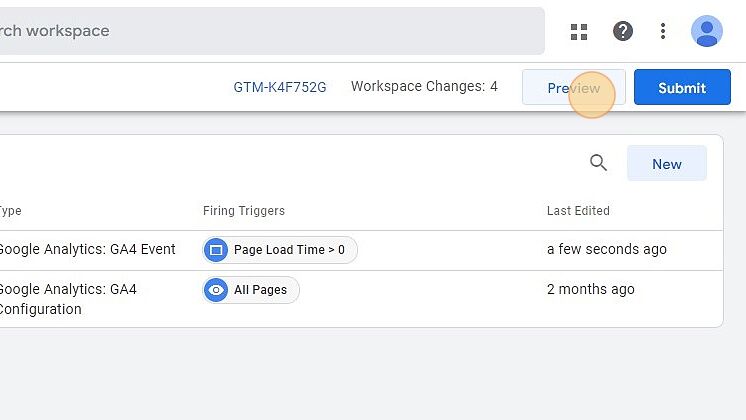
Vista previa y publicación
Ir a “Descripción general“. Clickea en el 'Avance' e ingrese la URL de su sitio web.
Conéctese para iniciar la carga del sitio web y establecer una conexión con Asistente de etiquetas.
Recargando la página varias veces. Cambie a la pestaña Tag Assistant para verificar que el evento de tiempo de carga de la página se haya activado correctamente. Entonces, publicar El contenedor.

Cómo registrar métricas de eventos personalizados en GA4
Ahora registremos nuestro parámetro 'loading_time_sec' en GA4. Aquí están los pasos:
Vaya a su cuenta de Google Analytics
Vaya a Analytics.google.com.
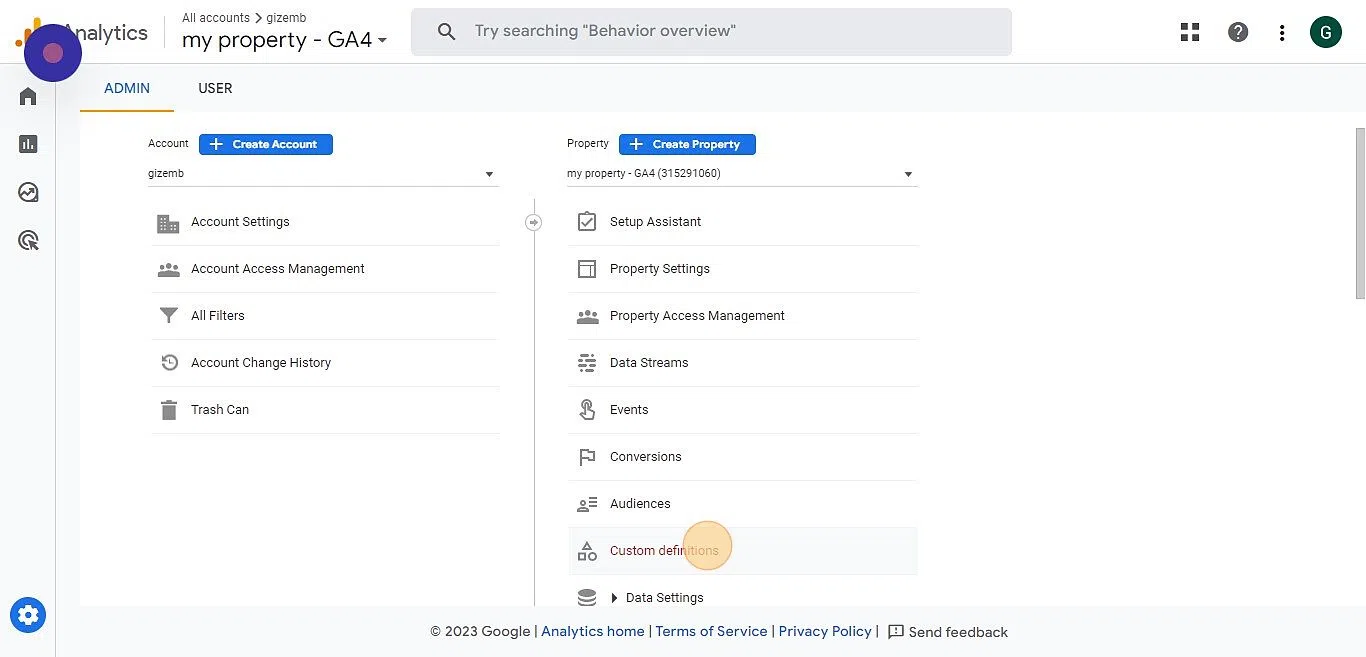
Ir a administrador
En el menú de la izquierda, haga clic en “Administración“.

Crear una nueva métrica personalizada
Seleccionar “Definiciones personalizadas.” Entonces escoge “Métricas personalizadas” para crear una nueva métrica personalizada.

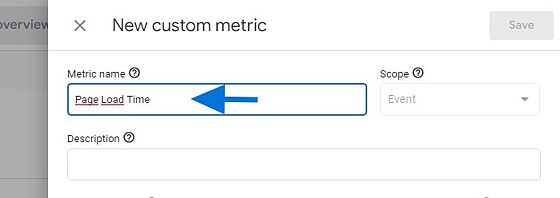
Dame un nombre
Proporcione un nombre significativo para la métrica personalizada, como “Tiempo de carga de página“.

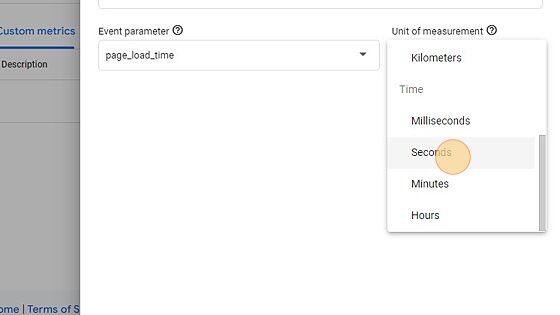
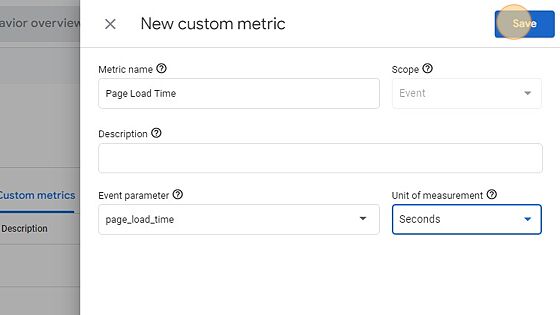
Introduzca un nombre de parámetro
Introduzca un nombre de parámetro como “tiempo_carga_página,” y seleccione “Segundos“.

Guardar los cambios
Haga clic en “Ahorrar“.

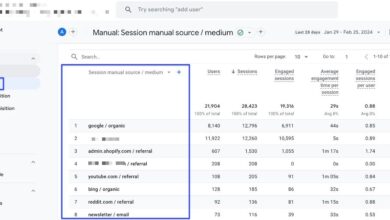
Si sigue los pasos anteriores, podrá utilizar la métrica en varios
informes
incluidos informes de exploración.
¡Ahora podrá obtener información completa sobre la velocidad de carga de sus páginas web y realizar un seguimiento y medir con precisión la métrica del tiempo de carga de la página!