¿Cuál es la significancia de la accesibilidad web? ¿por qué tiene tanto peso? y ¿cómo puedes evaluar y perfeccionar la accesibilidad de tu página web?
Hemos redactado este artículo para asistirte en dar los primeros pasos en esta área tan trascendental pero que frecuentemente se descuida.
Puesto que es tarea de todos que Internet sea para todas las personas.
Tabla de contenidos
Introducción a la Accesibilidad web
¿Qué implica la accesibilidad web?
La accesibilidad web consiste en la práctica inclusiva de permitir que todo individuo (sin importar sus habilidades o discapacidades) pueda utilizar y beneficiarse de una página web.
«El potencial de la Web radica en su universalidad. La disponibilidad para todo individuo, independientemente de su discapacidad, es un aspecto fundamental.”
Tim Berners-Lee, creador de la World Wide Web (WWW)
¿Por qué tiene importancia?
Según la
OMS (Organización Mundial de la Salud) alrededor de mil millones de individuos (aproximadamente el 15% de la población mundial) tienen algún tipo de discapacidad. Esto implica que es muy probable que enfrenten alguna dificultad al interactuar con una página web que no considere este aspecto.


Las discapacidades son tan variadas como los individuos, por lo tanto adoptan numerosas y diversas formas. Sin embargo, algunas de las más comunes que podemos identificar son:
- Discapacidades visuales: como ceguera, visión reducida, daltonismo…
- Discapacidades auditivas: personas sordas o con niveles de audición bajos.
- Discapacidades motrices, vinculadas a la movilidad, que pueden acarrear inconvenientes puramente físicos o trastornos neurológicos/genéticos. Un número importante de individuos enfrentan dificultades de movilidad sobre todo por la vejez.
- Discapacidades cognitivas, que pueden manifestarse en términos de una capacidad intelectual más limitada, pero también relacionadas con problemas de memoria, trastornos mentales o dificultades del aprendizaje como dislexia, TDAH…
Existen diversos tipos y niveles de discapacidades. La clave radica en considerar más allá de tu computadora y la forma en que tú utilizas la web, empezar a educarte sobre cómo otros la utilizan.
Tú no eres tus usuarios.
Adicionalmente, en muchos países ya se ha establecido legislación que obliga, especialmente a los sitios web de las administraciones públicas, a cumplir con un nivel mínimo de requisitos en términos de Accesibilidad.
Si deseas saber más sobre el estado de la legislación en España, consulta este artículo de Olga Carreras (consultora independiente y una verdadera experta en accesibilidad web)
¿Qué beneficios aporta?
Es moralmente y socialmente responsable esforzarnos por brindar las mismas oportunidades y el acceso a nuestro sitio a todo tipo de usuarios. Trabajar en la mejora de la accesibilidad web tiene un impacto profundo en individuos con discapacidades, pero no son los únicos favorecidos. También conlleva otros beneficios adicionales. Por ejemplo:
- Usuarios con conexiones lentas o equipos informáticos antiguos también disfrutarán de que nuestro sitio web cumpla con las normas de accesibilidad.
- Más usuarios significan más ventas. Ampliar la cantidad de usuarios que pueden interactuar con nuestra web incrementará el número potencial de clientes que pueden adquirir nuestros productos o servicios.
- Mejor rendimiento y mayor conversión: los sitios web que cumplen con los estándares web son compatibles con más dispositivos, están mejor estructurados y son más eficaces.
eficaces en términos de tiempo de carga de la página. La accesibilidad es una de las primeras prioridades (después de la funcionalidad) en la conversión que se debe optimizar. Si un sitio web no es lo suficientemente accesible, enfrentará graves problemas de conversión.
Si buscas mejorar tu posicionamiento, asegúrate de revisar todo nuestro contenido relacionado con SEO.
¿Cómo empezar?
Revisar la Accesibilidad de un sitio web puede ser una tarea abrumadora. Se deben tener en cuenta muchos aspectos. Pero, ¿quién establece las pautas?
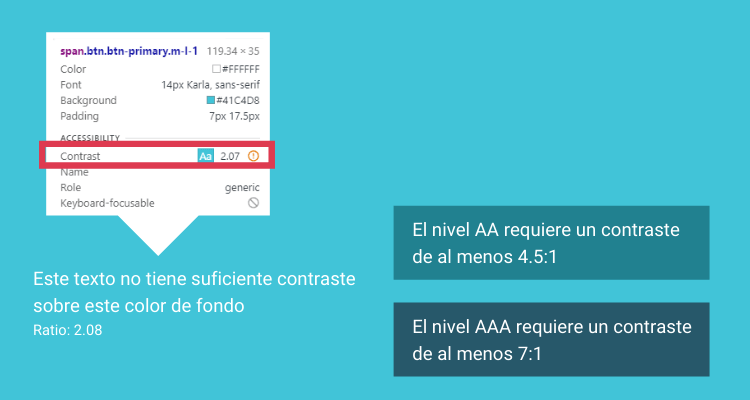
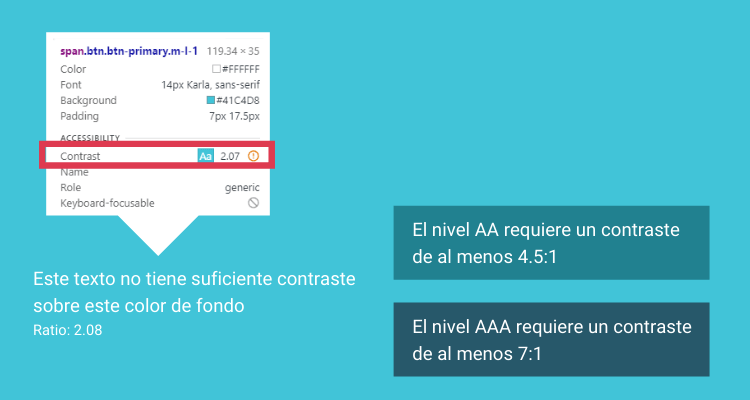
El consorcio de la World Wide Web” (W3C), a través de su iniciativa WAI (Iniciativa para la Accesibilidad Web), ofrece una lista detallada llamada WCAG 2.1 (Directrices de Accesibilidad para el Contenido Web), la cual es aceptada a nivel global y sirve de base para la mayoría de las otras normas. Las WCAG son bastante complejas y no resulta sencillo resumirlas, pero es interesante saber que establecen tres niveles de conformidad o adecuación (de menor a mayor exigencia): nivel A, nivel AA y nivel AAA. Por lo general, se requiere el nivel AA, ya que el propio WAI reconoce que el nivel más alto, AAA, no es recomendable debido a la dificultad de adaptar muchos contenidos web.
Entonces, ¿qué se puede hacer si no se es un experto en la materia? ¿Por dónde comenzar?
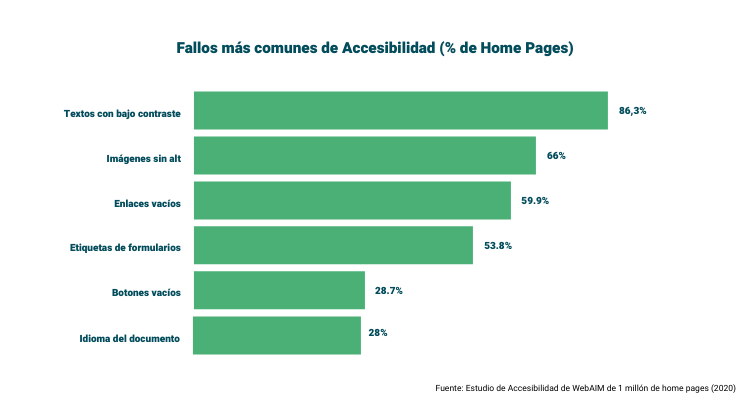
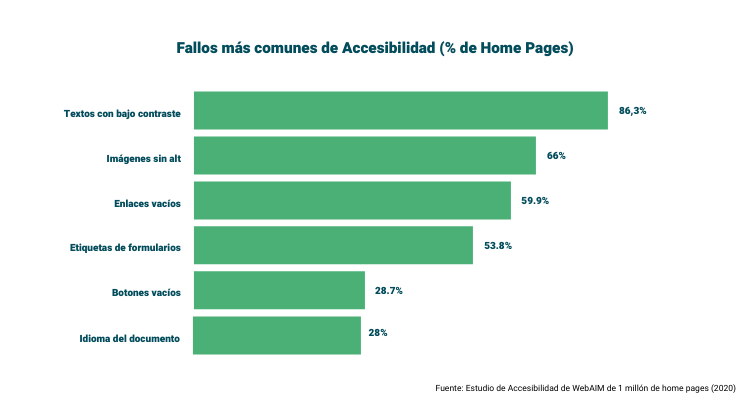
Una recomendación útil es empezar por identificar los errores más comunes en cuanto a Accesibilidad. Estos son los 6 más frecuentes:


Textos con contraste deficiente
Algunas personas no pueden leer el texto si no hay suficiente contraste entre su color y el del fondo, por ejemplo, un gris claro sobre un fondo blanco.
Por otro lado, a otros usuarios con problemas como la dislexia les resulta complicado leer colores demasiado brillantes (con alta luminancia).
¿Qué solución hay?
Revise detenidamente todos los textos de su sitio web o al menos aquellos que puedan presentar este problema. La mayoría de los navegadores cuentan con herramientas útiles para realizar esta tarea, como el selector de elementos en las Herramientas.
La herramienta para programadores de Chrome te habilita a examinar de manera específica un elemento y proporciona detalles sobre el nivel de contrastes.


Para asegurarte de que los colores que seleccionas cumplen con las pautas de accesibilidad, puedes emplear alguna de las numerosas herramientas en línea disponibles para ello. Aquí te presentamos dos opciones:
- https://coolors.co/
- https://webaim.org/resources/contrastchecker/
Proporciona alternativas de texto al utilizar imágenes
Examina las ilustraciones de tu página web (comenzando por la página principal o las más frecuentadas) y asegúrate de que cuenten con una etiqueta descriptiva (alt=””) y el texto alternativo cuando sea necesario. Puede que no todas las imágenes requieran un texto alternativo, por ejemplo si son ornamentales y no añaden información adicional al contenido (sin embargo, siempre deben poseer la etiqueta descriptiva, la cual quedará vacía en estos casos). Pero si una imagen ofrece información que no se obtendría de otro modo, entonces es fundamental incluir esa información en el texto alternativo.
Para descubrir todos los aspectos fundamentales que deben abarcar las imágenes de tu tienda en línea, no te pierdas: Entrevista con Montse Labiaga de Fotografía Ecommerce
Anclas vacías
Los enlaces deben ser capaces de interpretarse incluso fuera de su entorno. Por esta razón, utilizar textos genéricos para enlaces como: Leer más, Clic aquí, Continuar… ocasiona bastantes inconvenientes y resulta en menos clics por parte de los usuarios que hacen uso de tecnologías asistidas para navegar por la web.
El objetivo es que se pueda determinar el propósito de cada enlace únicamente con el texto del enlace o mediante el texto junto con el contexto del enlace.
Etiquetas para elementos de formularios
Las etiquetas sirven para identificar los elementos del formulario. Es esencial incluir siempre la etiqueta (aunque en algunas ocasiones pueda estar oculta para que solo sea accesible para los lectores de pantalla).
Utiliza el elemento label para asociar la etiqueta con el control del formulario, empleando los atributos for e id con el mismo valor.


<label for="name">Nombre</label> <input type="text" id="name">Botones sin texto
Para empezar, si no comprendes la distinción entre un botón y un enlace y sus efectos en la usabilidad, resultará beneficioso que revises el siguiente artículo:
- https://equalizedigital.com/accessibility-checker/empty-button/
En ocasiones puede resultar confuso ya que en numerosas páginas web se les da un aspecto de botón a los enlaces. En términos generales, un enlace se emplea para desplazarse de una URL a otra o para dirigirse a otra sección en la misma página (en HTML se usa la etiqueta <a> para referirse a ellos). Ahora bien, un botón es un elemento que provoca una acción, como por ejemplo la descarga de un archivo, el envío de un formulario o abrir/cerrar algo en la página. Normalmente los botones necesitan código JavaScript para activar la funcionalidad (en HTML se indican con la etiqueta <button> o con <input> especificando el tipo (por ejemplo: <input type=”submit” value=”Enviar formulario”>).
Desde el punto de vista de la accesibilidad, resulta crucial que los textos de los botones o los valores de las etiquetas input expresen la acción a realizar al usuario. Si dichos textos no describen la función del botón, el usuario que utilice, por ejemplo, un lector de pantalla no comprenderá la utilidad del botón y no podrá utilizarlo.
Indicación del lenguaje del documento
Resulta esencial especificar el idioma de la página debido a que se emplea de diversas formas por las tecnologías asistivas y sin esta información, los usuarios con determinadas discapacidades visuales podrían no tener acceso al contenido del sitio.
¿Cómo se hace?
Verifica el atributo HTML que se utiliza para declarar el idioma del sitio. Suelen tener esta forma:
<html lang="es">Y debe figurar inmediatamente después de la declaración DOCTYPE.
Aquí encontrarás más detalles sobre la forma correcta de establecerlo adecuadamente:
No olvides comprobar también si alguno de tus contenidos está en otra lengua ya que en ese caso deberás declararlo en el elemento (página, publicación, párrafo…) específico.
Próximas acciones
Estos son solo algunos aspectos iniciales que puedes revisar, pero ¿por dónde continuar?
Una excelente opción es seguir evaluando con los criterios que la WAI sugiere comenzar:
Easy Checks – A First Review of Web Accesibility
Por otroEn la actualidad, hay un amplio abanico de herramientas disponibles que te pueden asistir en verificar el grado de cumplimiento de tu sitio en materia de accesibilidad y proporcionarte orientación para adaptarlo a los estándares requeridos. Varias de estas herramientas también posibilitan la incorporación de widgets (generalmente de pago según las funcionalidades disponibles) para realzar la accesibilidad de tu sitio. Es probable que ya te hayas topado con algunas de ellas en sitios web de renombre o de compañías con un alto compromiso con la accesibilidad.
Algunas de las herramientas más populares son:
– https://www.equalweb.com/
– https://userway.org/
– https://www.siteimprove.com/platform/accessibility/
### Otros recursos útiles sobre Accesibilidad
**Guía integral sobre accesibilidad web en España** (Observatorio de la Accesibilidad en España)
– https://observatoriodelaaccesibilidad.es/wp-content/uploads/2020/06/Accesibilidad-web.pdf
Para evaluar la accesibilidad de tu sitio web:
– https://www.w3.org/WAI/test-evaluate/es
– https://www.accessibilitychecker.org/
**Marco legal** sobre accesibilidad web en España (de Olga Carreras, consultora independiente y una de las principales expertas en accesibilidad en España)
– https://olgacarreras.blogspot.com/2005/01/referencia-sobre-legislacin-espaola.html
### Conclusión
En resumen, la accesibilidad es una obligación compartida. Todo individuo debería tener garantizado el derecho de acceder a la información y sacar el máximo provecho de Internet. A pesar de esto, las cifras revelan que aún nos falta avanzar mucho en este aspecto.
> “El 98,1% de las páginas principales incumplen al menos una regla de las WCAG 2.0”
> – Estudio llevado a cabo por WebAIM en 1 millón de páginas iniciales (2020)
Por consiguiente, es crucial que persistamos en tomar conciencia sobre la importancia de la accesibilidad y en seguir trabajando para ofrecer una experiencia equitativa y sin obstáculos en nuestros sitios web.