En este post te mostraremos las técnicas para mejorar las Secciones de Gama de tu Tienda Online utilizando CRO para aprovechar al máximo el tráfico de tu página web. El constante perfeccionamiento en este área de tu sitio web es esencial dado que aquí es donde se realiza la selección final de los productos que interesan a los visitantes.
Antes de empezar, es importante considerar los posibles propósitos de las secciones de gama, al igual que recordar un par de aspectos significativos sobre cómo definir la usabilidad de la sección:
Tabla de contenidos
Propósitos de las Secciones de Gama
Antes de empezar, es relevante mencionar algunos de los propósitos de las secciones de gama en una tienda online, lo cual nos permitirá priorizar nuestras acciones:
- Introducir la gama y proporcionar contexto
- Incentivar a ver más (desplazarse hacia abajo)
- Ayudar a los usuarios a descubrir los productos que les interesan
- Mostrar la información principal de los productos de la gama
- Permitir comparar los productos para facilitar la toma de decisiones
- Facilitar continuar con el proceso de compra


Puntos de usabilidad a tener presente para perfeccionar tu sitio web
Como mencionamos en el anterior texto sobre cómo mejorar una Página de Inicio, sugerimos inclinarse hacia cierta tipicidad, para no requerir al usuario aprender procedimientos nuevos. De esta forma aprovechamos lo que el usuario ya conoce o espera, y evitamos perder usuarios que no saben cómo interactuar con la página.
Y aún más crucial: Las prácticas destacadas son una fuente de ideas pero NO la verdad absoluta. Cada idea necesita ser concretada y comprobada que el efecto sea positivo. Para ello nada mejor que realizar pruebas A/B con enfoque CRO. El diseño no es una ciencia exacta, ya que cada entorno (sector, empresa…) posee necesidades y contextos distintos.


Puntos típicos a evaluar en Página de Categoría con CRO
a. Menú / encabezado
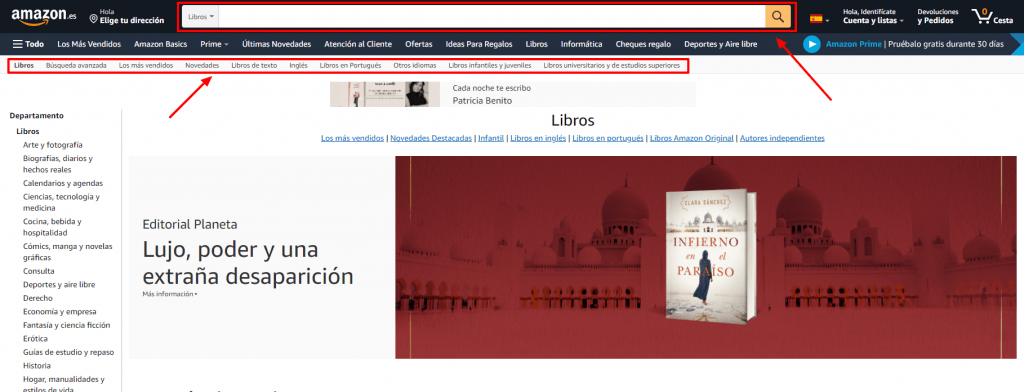
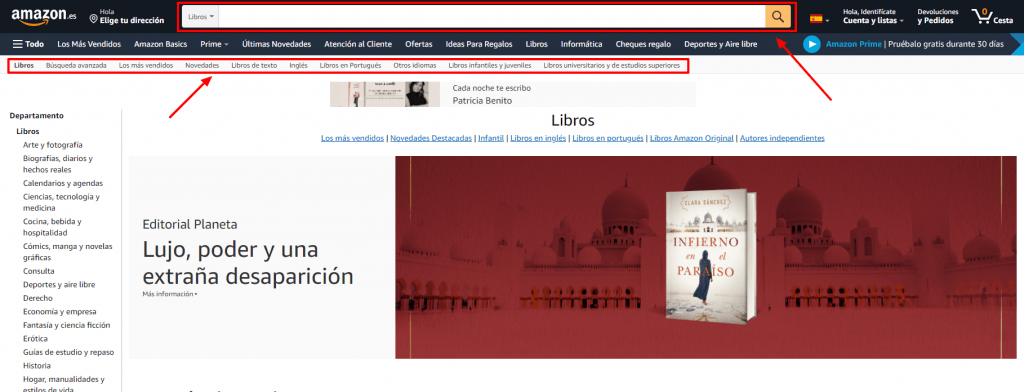
Aunque el menú sea un elemento común entre las páginas, resulta beneficioso personalizarlo para cada tipo de página. De esta forma, las funciones más usadas, útiles o necesarias serán más accesibles. Pequeñas personalizaciones pueden generar resultados muy favorables al ofrecer diferentes maneras de llegar a los productos de interés.
Consejos:
- Categorías secundarias. Las categorías secundarias se pueden mostrar como un submenú. Su inclusión puede facilitar la selección de las rutas más atractivas para el usuario.
- Barra de búsqueda prominente. Dado que deseamos que los usuarios ubiquen de manera sencilla los productos que les interesan, es importante proporcionar siempre la alternativa de la barra de búsqueda, en caso de que no encuentren rápidamente lo que buscan.


Casos de evaluación:
- Evaluar si mostrar las subcategorías en el submenú. O si mantenerlas fijas.
- Evaluar si convertir el buscador en un elemento fijo en el encabezado al desplazarse.
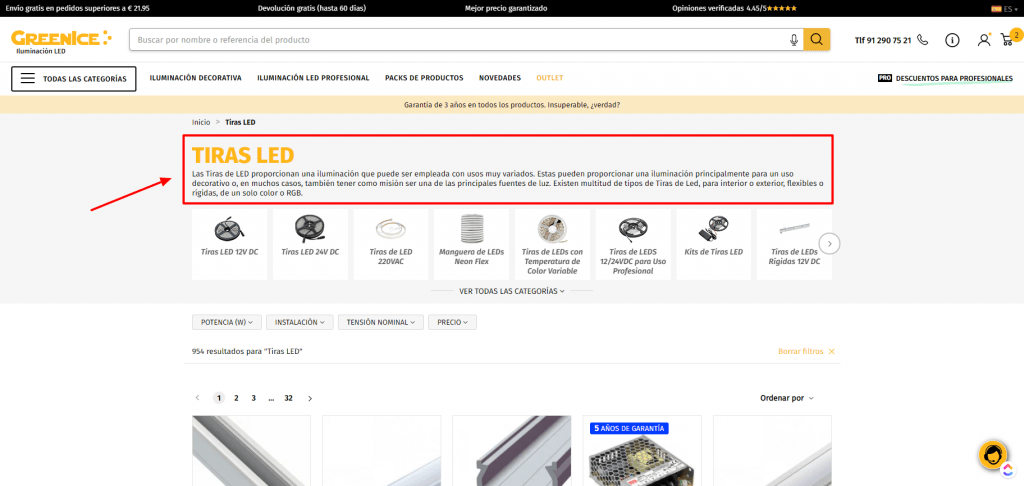
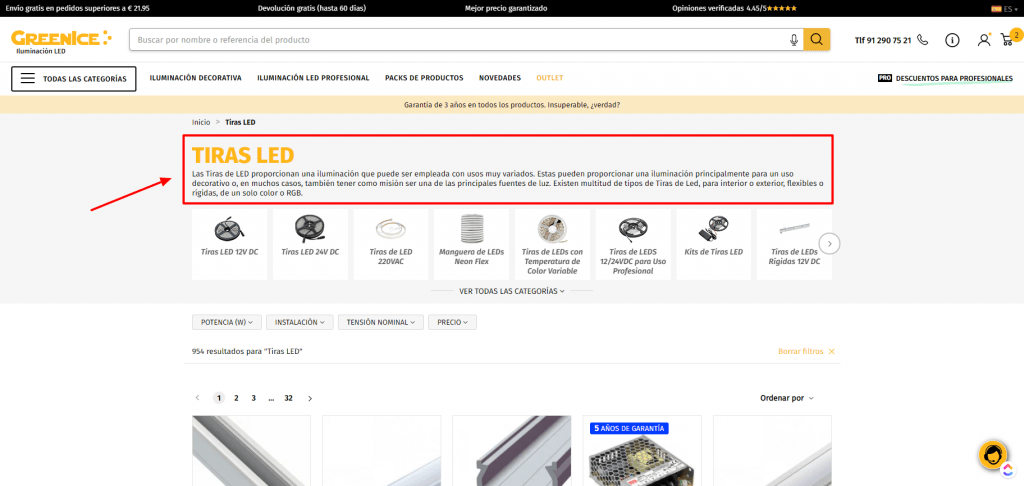
b. Detalles sobre la categoría
La información acerca de la categoría es clave para proporcionar contexto al usuario. Es común que muchos usuarios lleguen desde otros sitios y requieran contexto para determinar si la página satisface sus expectativas. Y así puedan proseguir en la búsqueda de los productos deseados.
Sugerencias:
- Nombre de la categoría. Mostrar un título claro y destacado.
- Imagen principal. Utilizar una imagen llamativa relacionada con la categoría. Vital para la primera impresión.
- Descripción de la categoría. Destacar la propuesta de valor de la categoría.


Casos de evaluación:
- Evaluar si la descripción en la parte superior resulta beneficiosa (ventajas: ofrece contexto; desventajas: reduce la cantidad de información restante).
- Evaluar cuáles textos funcionan mejor.
- Evaluar cuál imagen de categoría tiene mejor rendimiento.
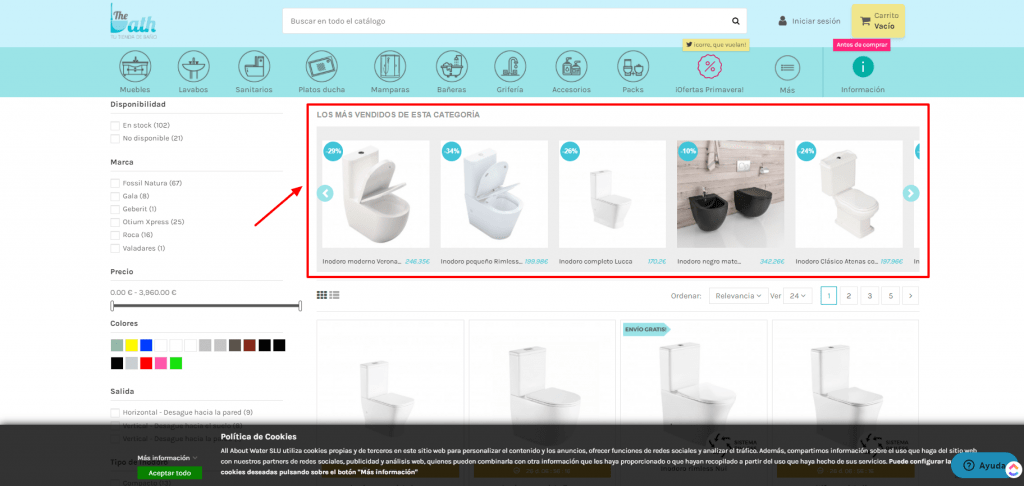
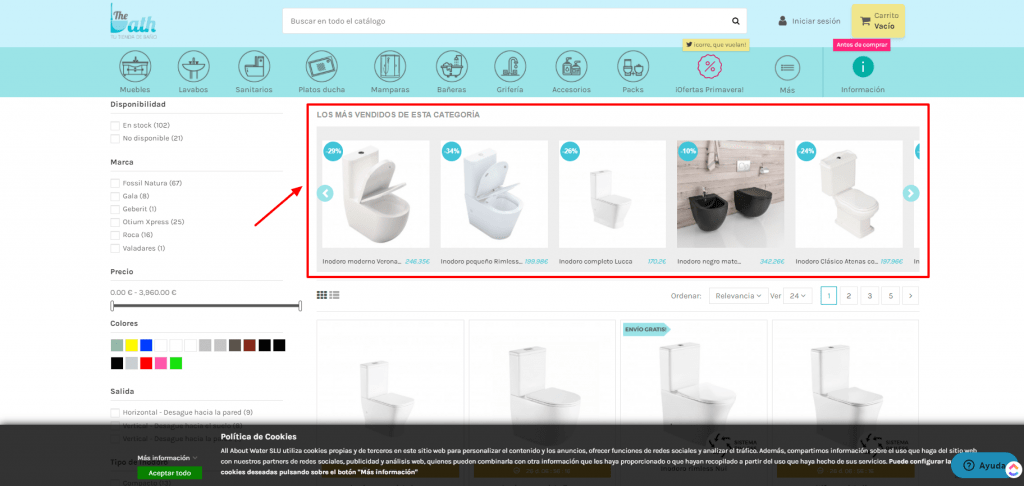
c. Asesor de productos
Es en cierta medida habitual que los comercios electrónicos se adhieran a la regla de Pareto (o regla 20/80), es decir, que el 20% de los productos genere el 80% de los ingresos (o al menos que haya ciertos productos que sean grandes generadores de ingresos). Por ello resulta interesante destacar los productos con mayor capacidad de venta.
Sugerencias:
Puede ser atractivo brindar al usuario un listado delos artículos que puedan despertar mayor interés. Las estrategias más poderosas de recomendación pueden ser:
- Productos populares de la categoría
- Productos en tendencia
- Grandes descuentos
- Productos previamente visualizados
- Metodologías de predictibilidad avanzada


Muestras de experimentación:
- Si incluir bloque/s de artículos recomendados. Así como su ubicación y presentación (o cuántos mostrar).
- Evaluar las posibles metodologías. Dependerá mucho del tipo de producto y público objetivo.
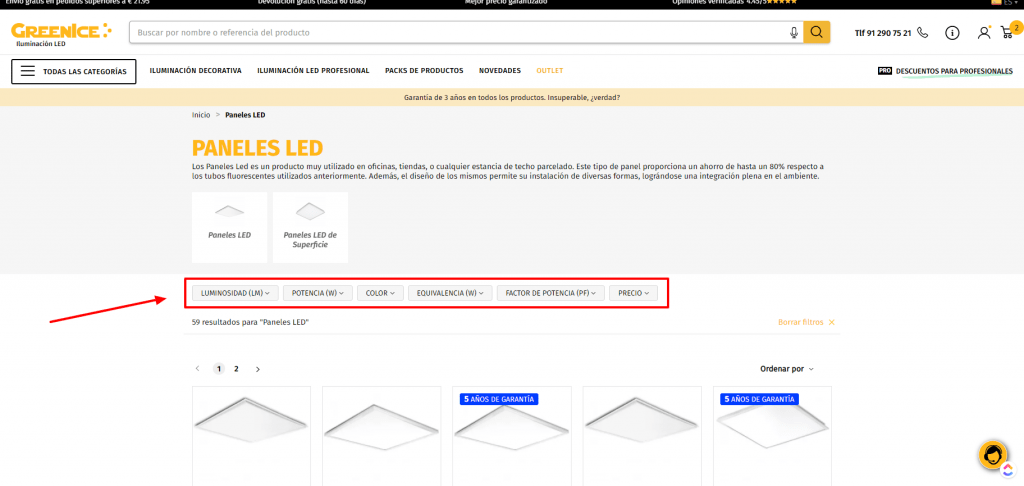
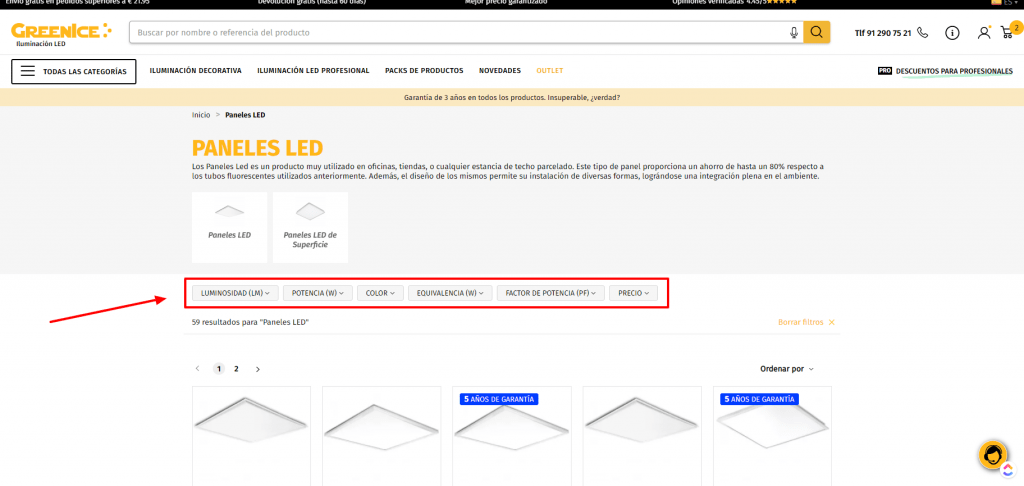
d. Filtrar / Ordenar
Quizá uno de los aspectos más destacados en una página de categoría. Dado que uno de los objetivos fundamentales es que los usuarios puedan observar los productos de su interés para poder tomar decisiones.
Sugerencias:
- Distinguir entre filtrado y ordenación. Ordenar (por ejemplo: precio, valoraciones, best sellers); Filtrar (por ejemplo: subcategoría, marca, color, material, disponibilidad, rango de valoraciones, rango de precios…).
- Filtrado para computadoras: Valorar si implementar filtrado en diseño horizontal (en la parte superior) o vertical (en el lateral izquierdo). Vertical: mejor opción para filtrado con pocos campos. A veces se pasa por alto el filtrado en el lateral izquierdo.
- Filtrado para dispositivos móviles: Contar con un botón o enlace de «Filtros» y al hacer clic mostrar una ventana emergente con los filtros disponibles (poder seleccionar varios con casillas de verificación).
- Filtrado personalizable: Debe permitir marcar múltiples opciones a la vez y ser completamente intuitivo (posibilidad de incluir iconos). Mostrar el número de resultados por filtro.
- Puede resultar útil que cada acción de filtrado modifique la URL > Para poder regresar haciendo clic en «Atrás» y volver al punto anterior.
- Mostrar un resumen de los filtros seleccionados. Proporciona contexto y la posibilidad de eliminarlos.
- Posibilidad de resaltar los filtros más utilizados en la parte superior con imágenes (por ejemplo, películas: DVD, VHS, Blu-Ray…).
- Evaluar métodos específicos de ordenación por categoría (por ejemplo, Bicicletas: kg; TVs: Pulgadas). Todas las características del producto son susceptibles de ser filtros.
- Ordenar por reseñas (tanto «Mejor valorados», como «más valorados»).


Casos de prueba:
- Comparación entre «sección superior» y «zona izquierda».
- Evaluar la opción de hacer el filtrado pegajoso (en dispositivos móviles, podría ser útil probar mostrar los botones de «Filtra» y «Ordena» fijos en la parte inferior de la pantalla; para facilitar la búsqueda de productos de interés).
- Comparar el funcionamiento de filtros en tiempo real versus hacer clic en el botón de «Aplicar».
- Probar cómo se ordenan de forma predeterminada los resultados (más vendidos, precio…). Generalmente, se desaconseja ordenar alfabéticamente (a menos que sea lógico para el sector seleccionado).
- Evaluar si es recomendable destacar los filtros más populares.
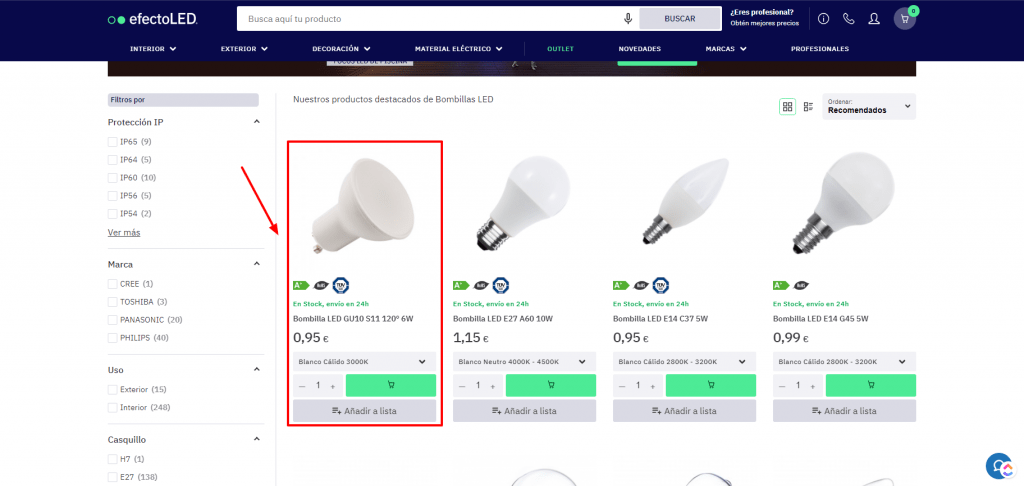
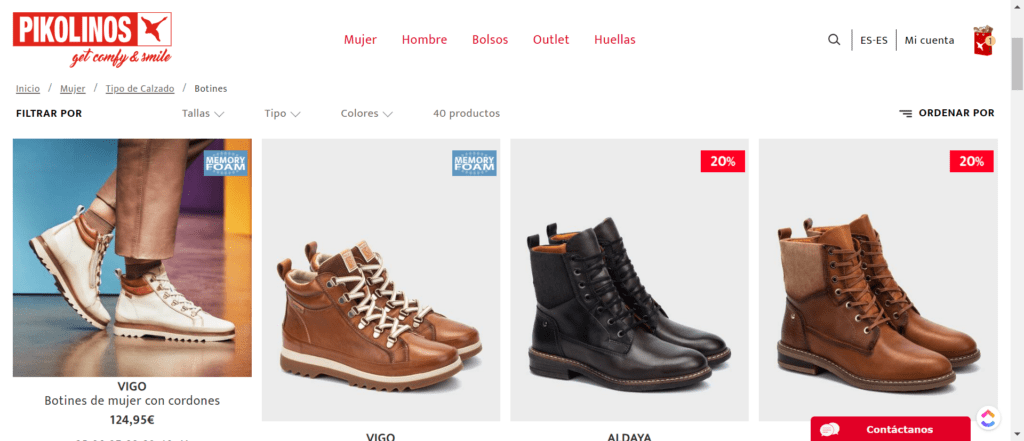
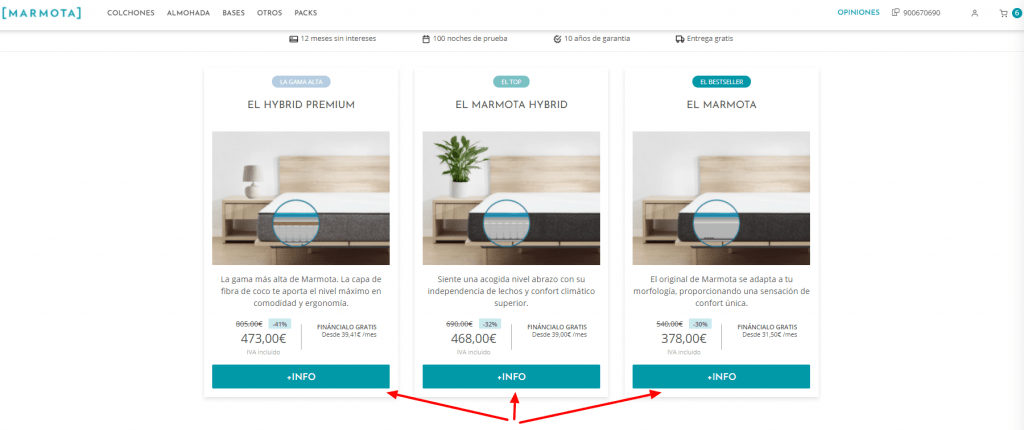
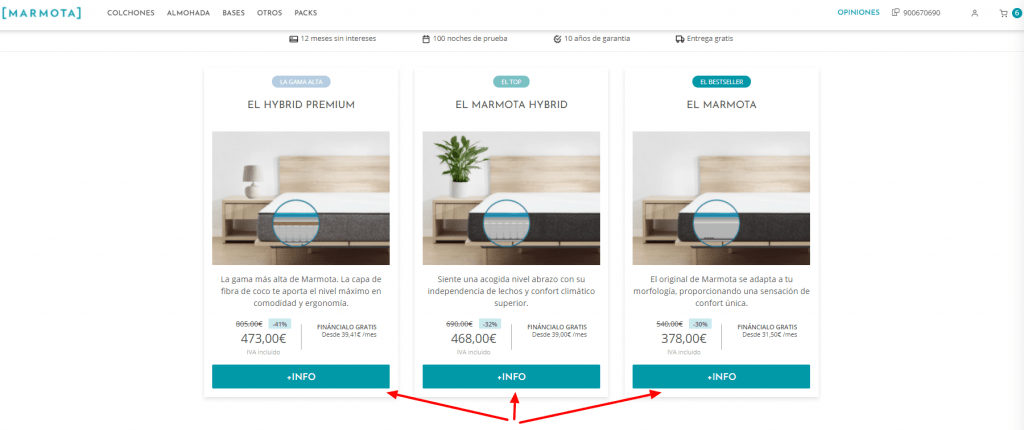
e. Información de los artículos:
Resulta fundamental permitir la comparación de productos en la página de categoría, sin obligar al usuario a visitar las páginas individuales de los productos para obtener la información principal y facilitar su toma de decisiones. Se debe elegir qué información destacar en la página de categoría, manteniendo un equilibrio entre proporcionar los puntos clave y evitar saturar con exceso de información, lo cual es crucial para una experiencia óptima de comparación en la ficha de categoría.
También se debe considerar la presentación de ciertas informaciones, ya sea a través de texto, etiquetas, iconos, entre otros. A medida que se muestra más información, es más importante sintetizarla con etiquetas o iconos para facilitar su escaneo y comprensión.
Sugerencias:
- Imágenes de los artículos. Decidir entre imagen estática, imagen con efecto al pasar el cursor o carrusel. Asimismo, considerar el tamaño y la calidad de las imágenes (en dispositivos móviles podría ser útil mostrar las imágenes lo más grandes posible; máximo: 1/2 de la pantalla). También se puede optar por romper la monotonía con imágenes contextualizadas, para impulsar la venta de ciertos productos y hacer el desplazamiento más atractivo.
- Denominación del producto. El nombre debe ser claro, llamativo y informativo (sin ser excesivamente largo). Se pueden agregar características de manera distinta al título.
- Precio (y posibles descuentos). El precio obviamente es un elemento clave. Sin embargo, la forma de presentar el precio y la presencia de descuentos pueden influir en la percepción de oportunidad para el usuario.
- Reseñas. Las opiniones ayudan a generar confianza en los usuarios al momento de elegir (es útil mostrar tanto la calificación promedio de las valoraciones como la cantidad de reseñas).
- Variantes. Mostrar las diferentes versiones del producto (tallas, colores…) aporta información relevante.
- Información a destacar (para la comparación). Resaltar las características técnicas principales de los productos resulta útil para facilitar la comparación y evitar que el usuario deba acceder a cada página de producto.
- Características destacadas. Es útil presentar las particularidades más relevantes de cada producto para guiar al usuario en su elección, ya sea a través de etiquetas, iconos o texto.
- Términos del producto. Las condiciones del producto, como su disponibilidad en stock, la gratuidad del envío, o el plazo de entrega, también influyen en la decisión de compra del usuario. Aclarar estas condiciones en relación con cada producto facilitará la toma de decisiones de los usuarios desde el inicio.


Ejemplos de experimentación:
- Configuración de visualización de productos. Comparación entre lista y cuadrícula.
- Número de productos por fila: Elección entre 2/3/4/5 productos por fila.
- Forma de navegación entre productos: Opciones de “Paginación”, “Scroll infinito” o “Ver más productos”.
- Imagen predeterminada del producto a mostrar (si mantener el mismo formato para todos o variar algunos con imágenes contextualizadas).
- Presentación del precio/descuento (incluyendo precio anterior tachado, porcentaje de descuento y formato a mostrar).
- Mostrar opiniones y su presentación. Decidir si mostrar la valoración promedio y número de reseñas, o solo uno de ellos.
- Evaluar qué datos adicionales mostrar y su formato y ubicación. Destacar las especificaciones técnicas esenciales o las condiciones de envío de cada producto, por ejemplo.
f. Botones / Llamadas a la acción
Según el tipo de producto (impulsividad de compra, tiempo de valoración, variedad de formatos…), resultará interesante adaptar las funcionalidades relacionadas con el producto. Esto podría incluir ofrecer la opción de agregar al carrito desde la misma página de categoría, invitar a explorar más detalles o sugerir la elección de un formato específico.
Sugerencias:
- Análisis del producto y procesos de compra para ajustar la llamada a la acción al flujo ideal del usuario. Productos de alto valor pueden requerir más detalles antes de comprar, mientras que otros podrían beneficiarse de un botón directo de “Añadir al carrito”.
a interactividad» en página de grupo, con el fin de facilitar la adquisición. De acuerdo con dicho flujo de acción, será necesario ajustar tanto la función que ejecutará el botón, como el texto seleccionado.


Ejemplos de evaluación:
- Texto o etiqueta. «Ver más» / «Ver artículo» / «+información» / «Añadir al carrito» / «Adquirir» / … (con sus respectivos cambios de función)
- Posicionamiento. CTA visible por defecto, visible al pasar el cursor, no visible…
- Estilo. Ancho vs Estrecho. Con contraste vs sin contraste.
g. Neuromarketing: ideas a considerar
Con todo lo mencionado anteriormente, podemos analizar qué aspectos de neuromarketing pueden ayudarnos a agilizar la toma de decisiones de compra por parte del usuario. Factores como la generación de confianza o resaltar la escasez de un producto pueden incrementar las ventas de los productos.
Sugerencias:
- Escasez. Informar que «quedan pocas unidades de un producto» ayudará al usuario a decidir de forma más rápida. Por ello, vincular estos mensajes con el stock de los productos y alertar al respecto debería aumentar las ventas.
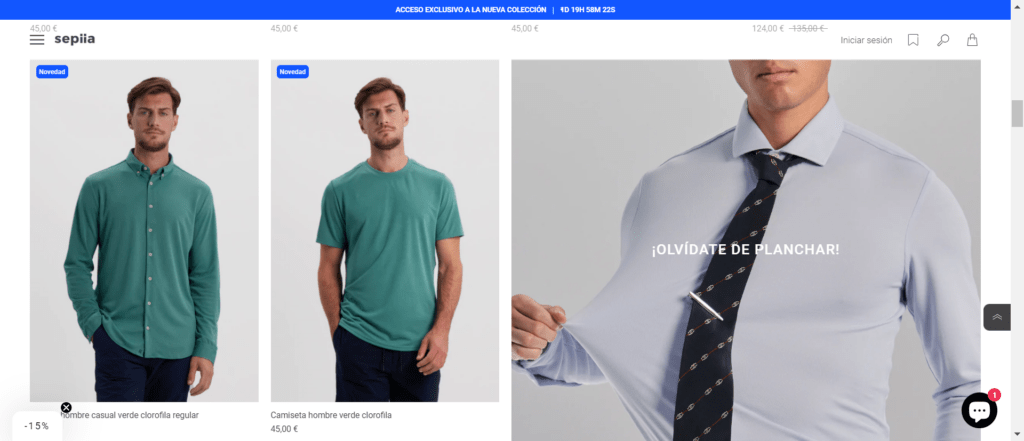
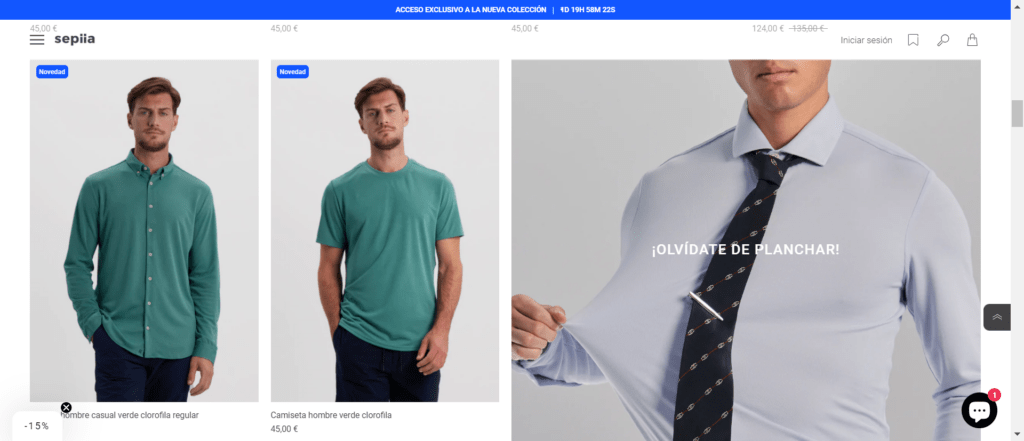
- Urgencia. Si una oferta tiene un plazo determinado, indicar en los últimos días que está por finalizar también debería favorecer la conversión inmediata.
- Generadores de confianza. Trabajar en este aspecto es crucial, ya que la confianza es fundamental en toda transacción. Hemos hablado sobre las opiniones (elemento clave en la generación de confianza), pero hay otros muchos que podemos incluir (sellos de calidad, premios…).
- Y otros muchos conceptos adicionales que se pueden implementar, aunque dependerá en gran medida del tipo de producto, la cantidad de productos a mostrar, el público objetivo… Recomendamos considerar posibles conceptos de neuromarketing para evaluar si tiene sentido incorporar algunos de ellos.


Muestras de evaluación:
- Deficiencia. Comprobar si añadir esta información en la descripción del producto: «en existencias» (confirmación de disponibilidad), / «no en stock» (para que el usuario evite visitar la ficha y llevarse una decepción) / «últimas unidades» (incrementará la venta rápida para evitar quedarse sin stock).
- Emergencia. Verificar si incluir datos sobre el plazo de vigencia de la promoción y desde cuándo mostrar este aviso (mostrarlo con demasiada antelación puede desmotivar la compra a corto plazo).
- Constructores de confianza. Probar qué información o mensajes influyen en la generación de confianza y por ende, en la mejora de la conversión.
Una estrategia que ha tenido buenos resultados es reemplazar una “tarjeta” de producto por “tarjetas de propuesta de valor” en los listados de productos. Hemos implementado este cambio porque en algunas páginas la propuesta de valor está más elaborada (por ejemplo, la página de inicio o las páginas de producto), pero dado que hay sitios web que reciben mucho tráfico directamente en estas páginas, resulta ventajoso trabajar la propuesta de valor también en estos puntos.
Por esta razón, podemos añadir “tarjetas de propuesta de valor” con alguno de estos conceptos:
- Tarjetas con mensajes de Propuesta de Valor del sitio web
- Tarjetas con las Políticas de Venta
- Tarjetas con Reseñas resaltadas
- Tarjetas con Menciones en los medios
- o cualquier otra que brinde información relevante


h. Pista adicional: ¿Informar sobre otras categorías?
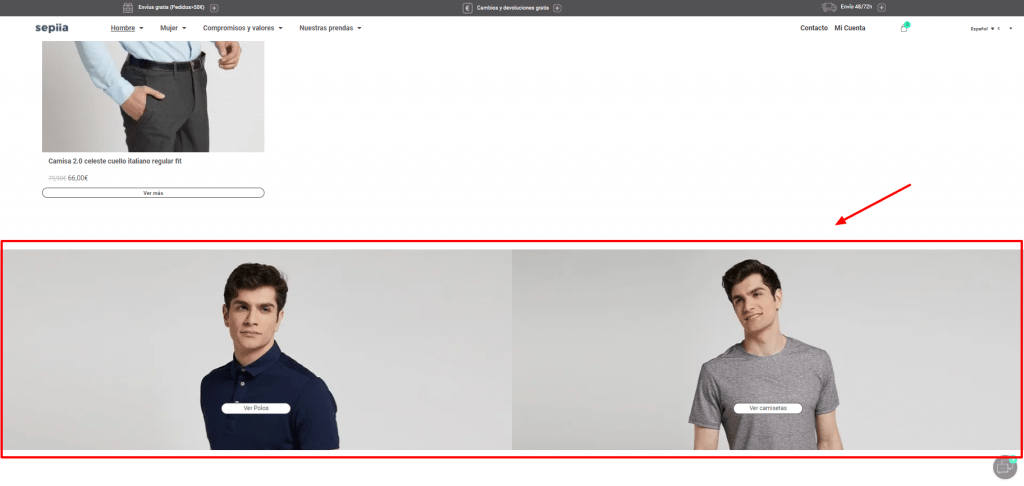
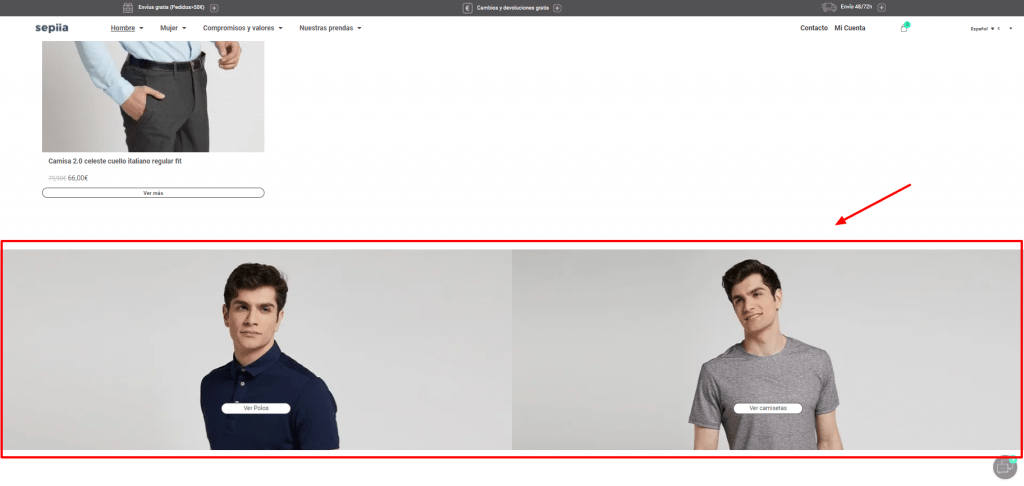
Este enfoque puede no ser adecuado para todos los sitios web o modelos de negocio. Pero resulta útil mostrar información sobre otras categorías al final de la página (por ejemplo, en forma de minibanner).


La razón de esto es que si, luego de explorar la página de categoría, el usuario no encuentra los productos deseados, puede resultar beneficioso mostrar estas otras categorías, por si alguna le interesa, o simplemente para que comprenda la variedad de productos disponibles en el sitio web. Ya sea para la compra actual o futura.
Conclusiones
Todos los aspectos que hemos mencionado para optimizar las Páginas de Categoría de tu eCommerce con CRO son solo una fuente de buenas ideas, mejores prácticas o elementos para ser evaluados.
Finalmente, para mejorar las Páginas de Categoría, es fundamental validar por cuenta propia las posibles ideas que se ajusten al sitio web y al sector correspondiente.
Un exhaustivo análisis, priorización y especificación de las pruebas, así como la toma de decisiones finales, serán elementos clave del éxito del proceso de mejora continua del sitio web.