
La renderización web constituye un aspecto de gran relevancia en el ámbito del SEO, dado que incide directamente en el escaneo y la indexación de una página.
Si la renderización del contenido de nuestro sitio web no es adecuada, existe el riesgo de no ser visible en las primeras posiciones de los SERPs de Google.
Por consiguiente, en este post explicaré qué implica la renderización HTML y qué herramientas están disponibles para la visualización de las páginas renderizadas de tu web.
Tabla de contenidos
¿Qué es la renderización de páginas web?
La renderización de una página web consiste en el proceso por el cual el navegador interpreta el código HTML, CSS, JavaScript y las imágenes presentes en una página.
Si una página no se renderiza adecuadamente, existe la posibilidad de que los robots rastreadores no visualicen parte de su contenido y los enlaces incluidos en el HTML y, por ende, dicho contenido no sea considerado para su posicionamiento.
Por tanto, es crucial garantizar que las páginas de nuestro sitio web se rendericen correctamente y que los robots puedan rastrear todo el contenido relevante.
Herramientas para observar el HTML renderizado de una página web
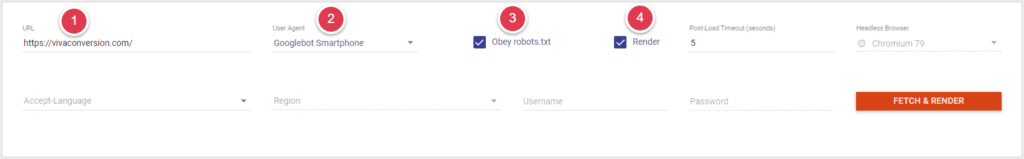
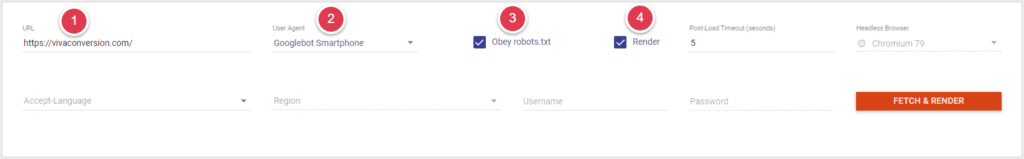
Fetch-render de technicalseo.com
Este instrumento es uno de mis preferidos porque nos facilita ajustar:
- El navegador o bot con el que deseamos simular el rastreo (yo casi siempre elijo Googlebot Smartphone o Googlebot).
- Respetar el archivo robots.txt para identificar si alguna norma bloquea la entrada a algún recurso e impide el renderizado del contenido de la página. Recomiendo marcar esta alternativa.
- Tiempo de visualización, que es el tiempo que los rastreadores demoran en renderizar una página. Suelo elegir esta opción y dejarlo en 5.
Indicaciones a seguir
1. Seleccionar Navegador
2. Escoger «Respetar robots.txt»
3. Elegir «Visualizar»


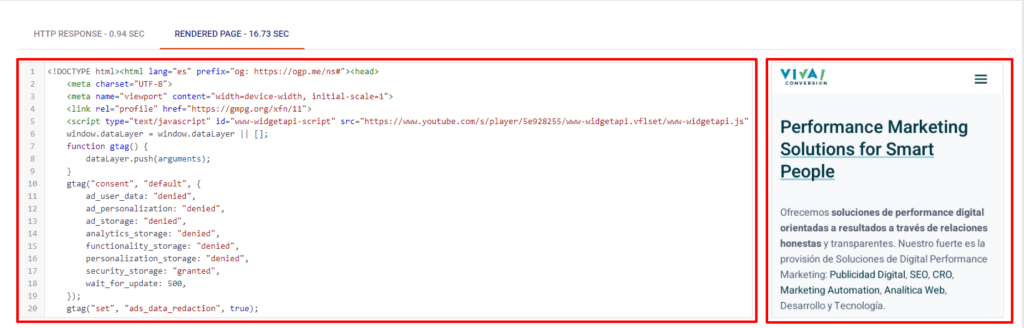
4. Revisar los resultados
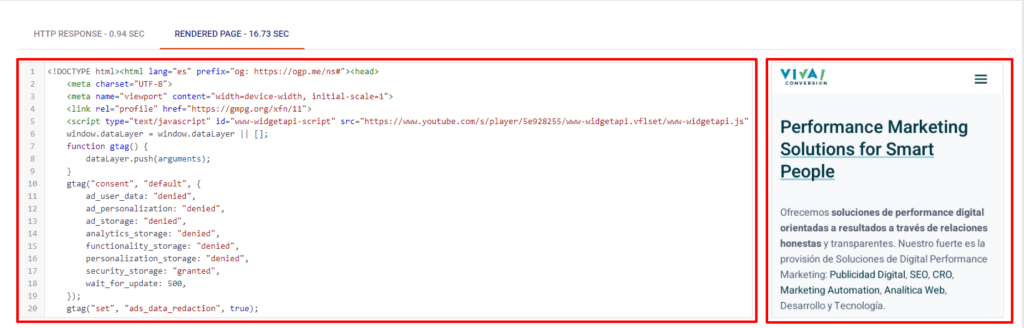
- Respuesta HTML: nos presenta el HTML sin renderizar
- Página Renderizada: nos permite observar el HTML renderizado


Screaming Frog
Este instrumento nos posibilita:
- Elegir Navegador
- Observar las discrepancias entre el código fuente y HTML renderizado
Indicaciones a seguir
1. Ajustar Navegador
Configuración > Navegador > Elegir Googlebot (Smartphone) o Googlebot (Escritorio)
2. Configurar la extracción de HTML
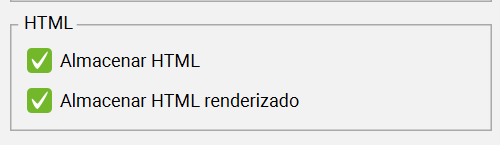
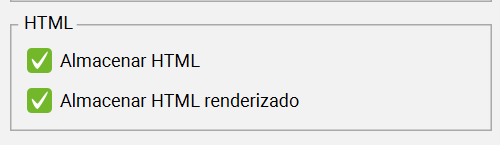
Configuración > Rastreador > Extracción > Elegir «Guardar HTML» y «Guardar HTML renderizado«


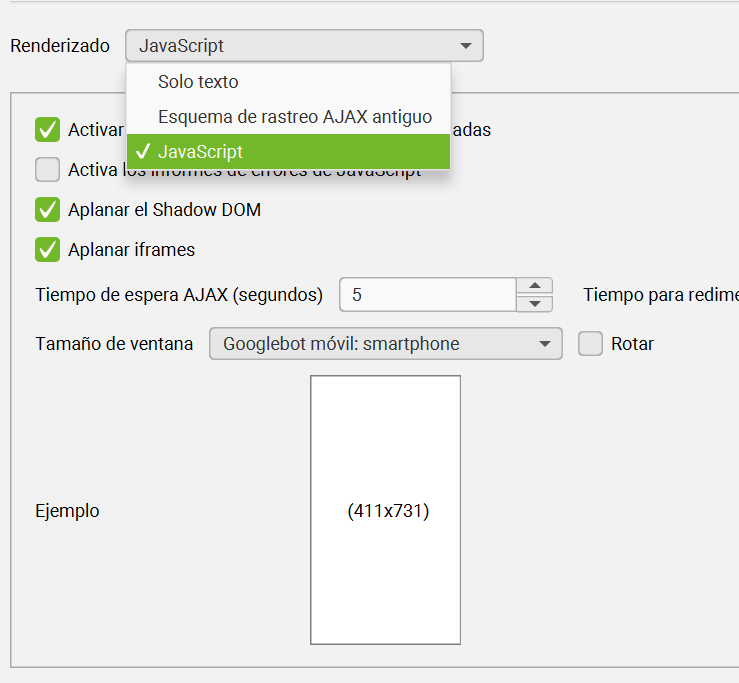
3. Establecer renderizado con JS
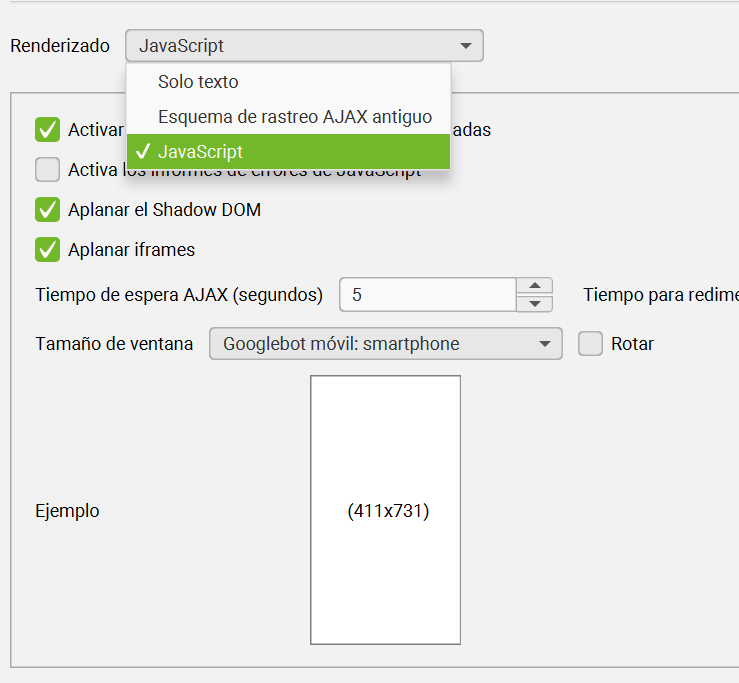
Configuración> Arácnido > Representación > Seleccionar «JavaScript»


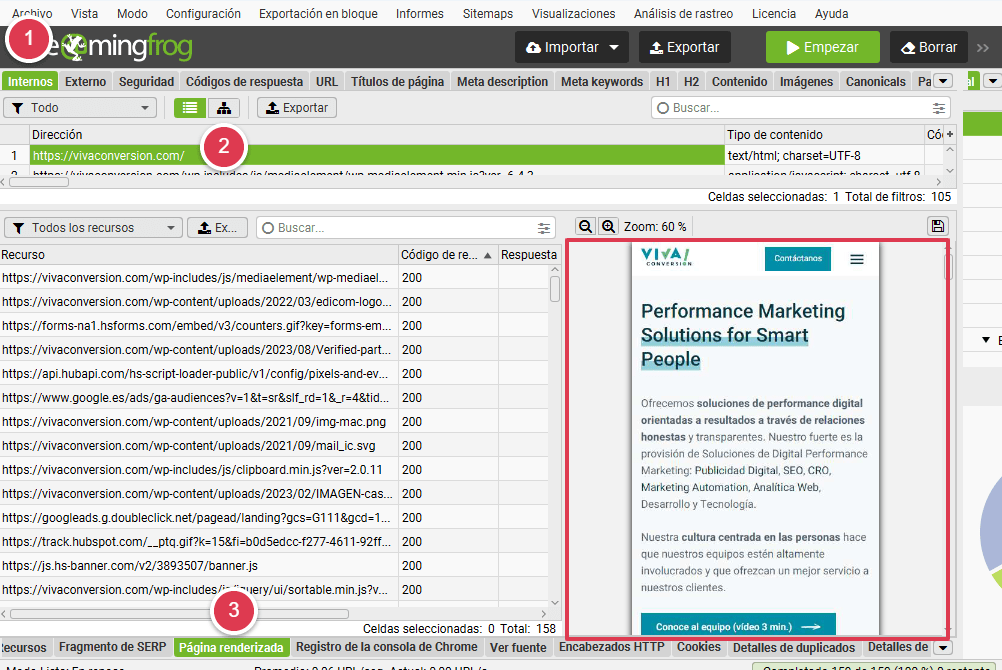
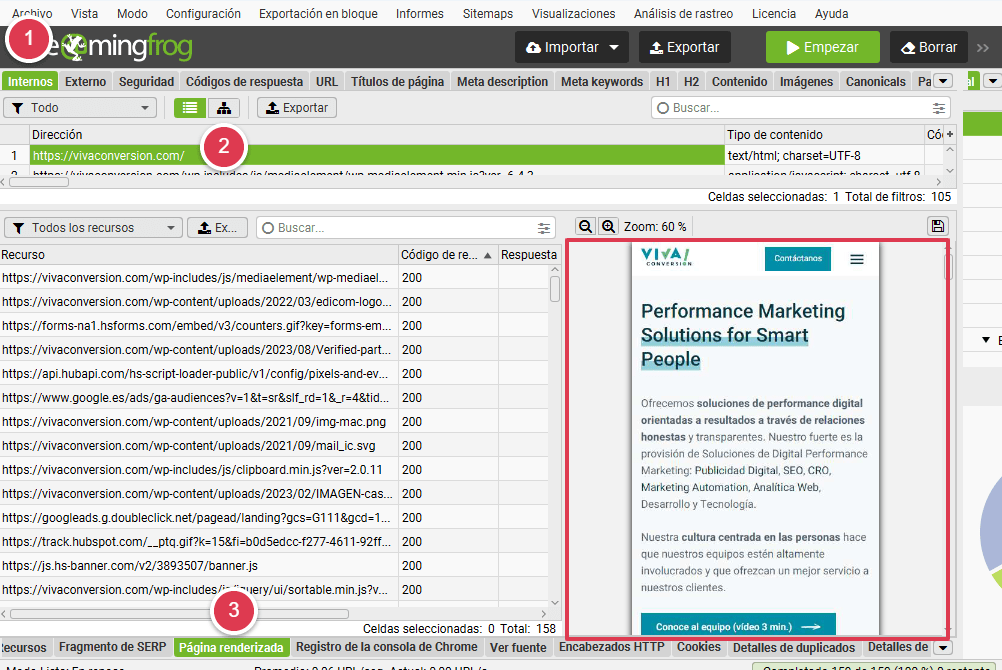
4. Visualizar el renderizado de la página
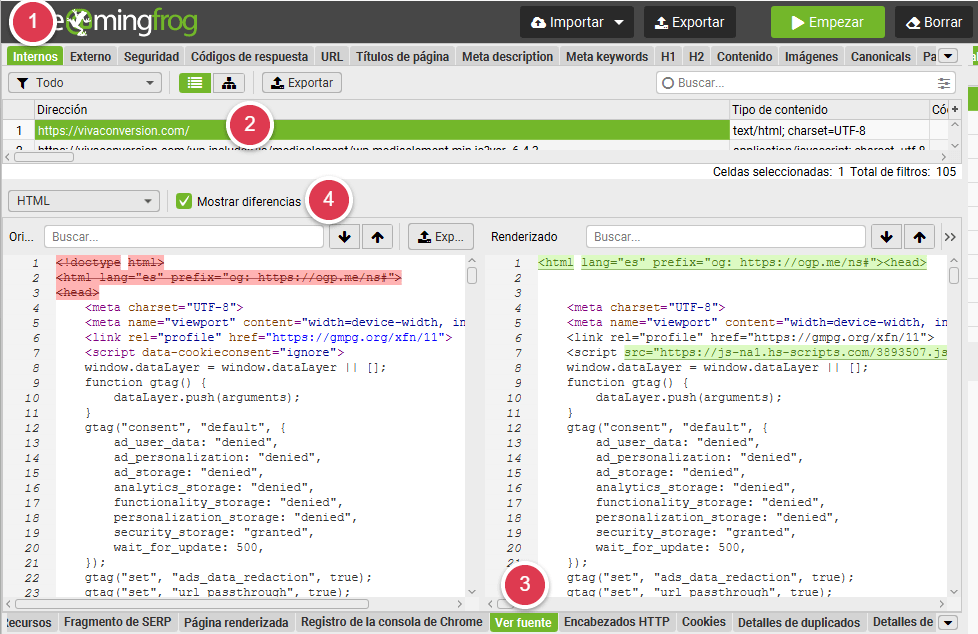
Internos > Seleccionar la URL > Seleccionar «Página representada»


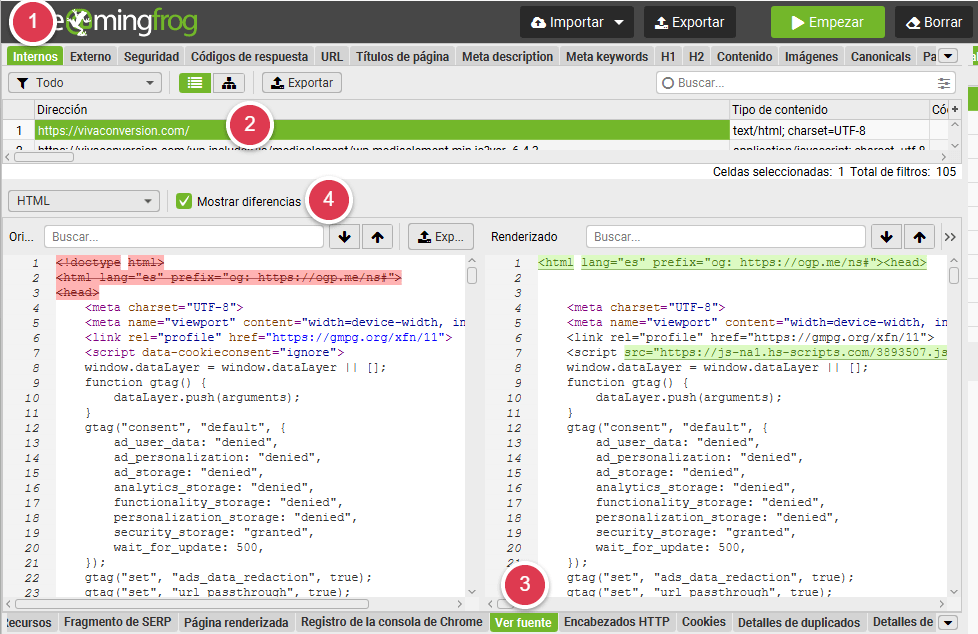
5. Identificar diferencias entre el código fuente y el contenido HTML renderizado
Internos > Seleccionar la URL > Seleccionar «Ver código fuente» > Seleccionar «Mostrar disparidades»


Inspección de URLs de Google Search Console
La ventaja de revisar el HTML representado de una página con Inspector de URL de Google Search Console, es que nos proporciona información más confiable, ya que es una fuente directa que tenemos de Google.
El inconveniente es que si no tienes acceso a Google Search Console, no podrás utilizar esta opción.
Procedimientos a seguir
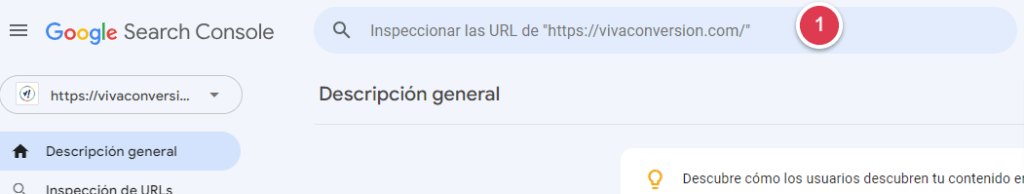
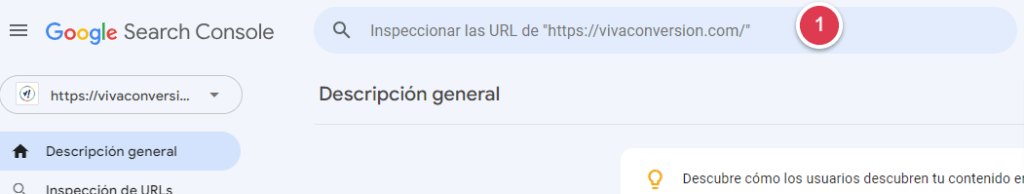
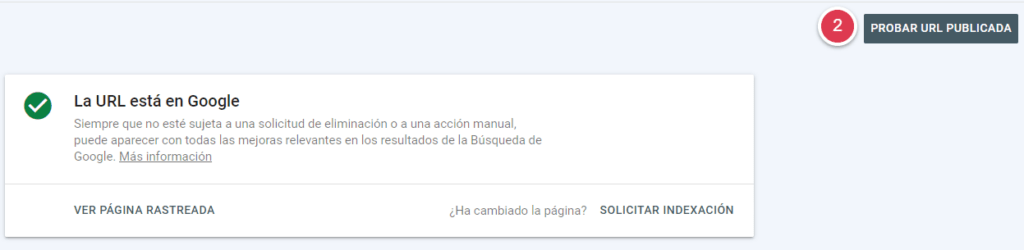
1. Evaluar la URL


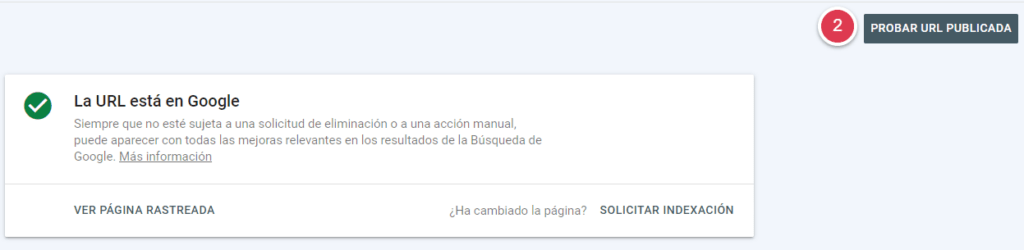
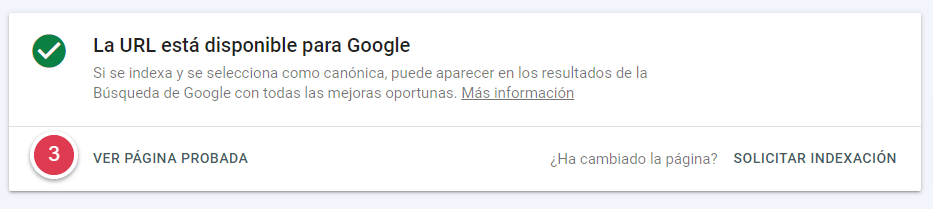
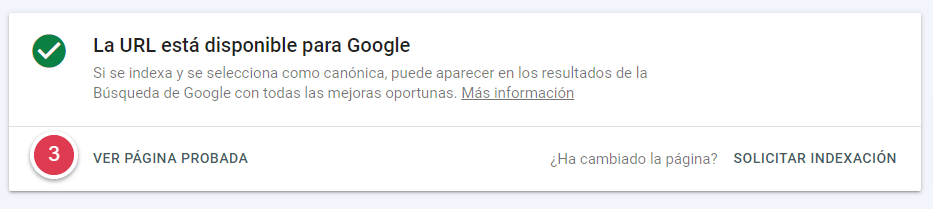
2. Probar URL publicada


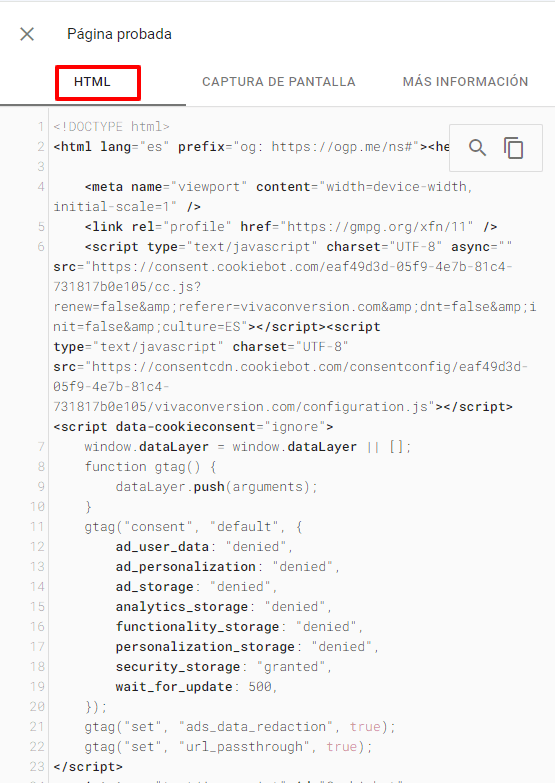
3. Examinar página verificada


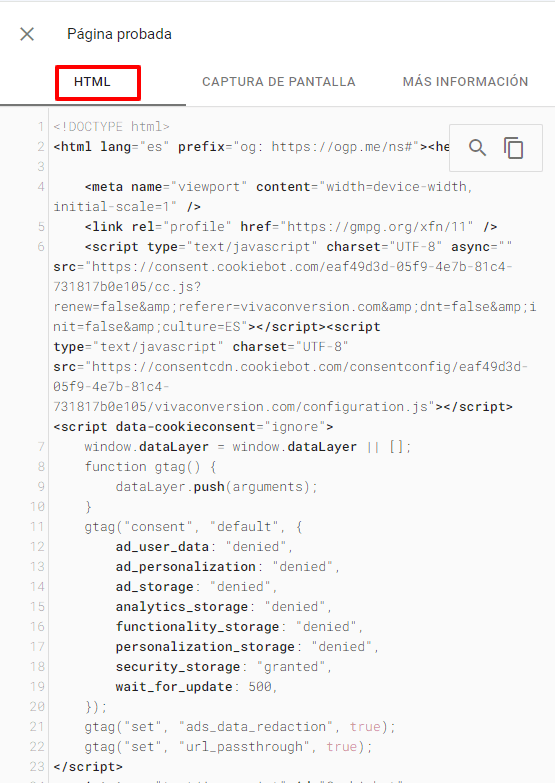
4. Mostrar código HTML o captura de pantalla


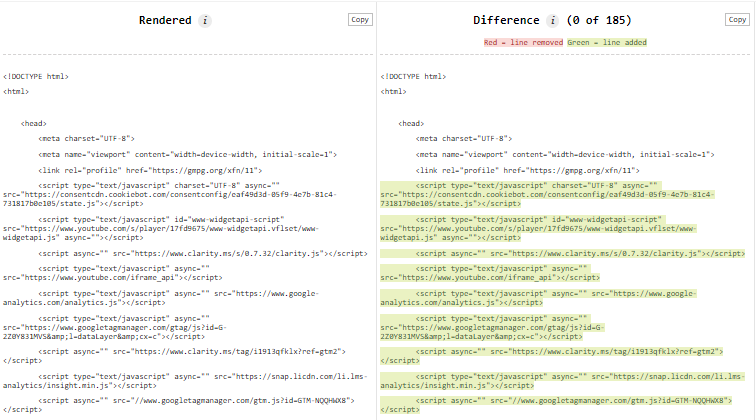
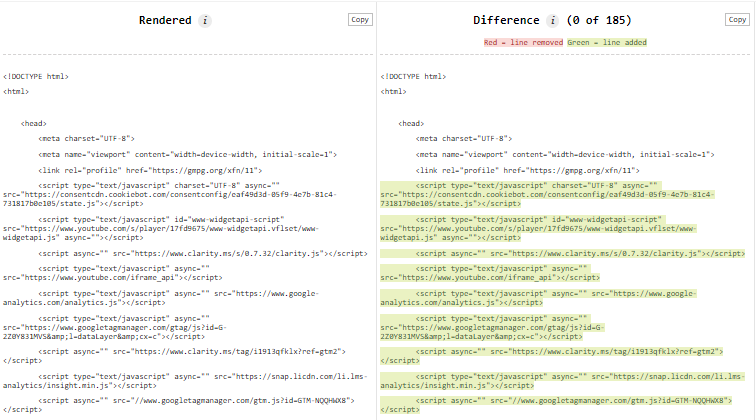
Extensión «View Rendered Source» de Google Chrome
Es una de las complementos de Google Chrome más útiles y más utilizadas por todos los especialistas SEO.
Gracias a este complemento podemos observar:
- Código fuente
- HTML renderizado
- Diferencia entre el código fuente y HTML renderizado.
Instrucciones a seguir
1. Añadir la extensión en tu navegador


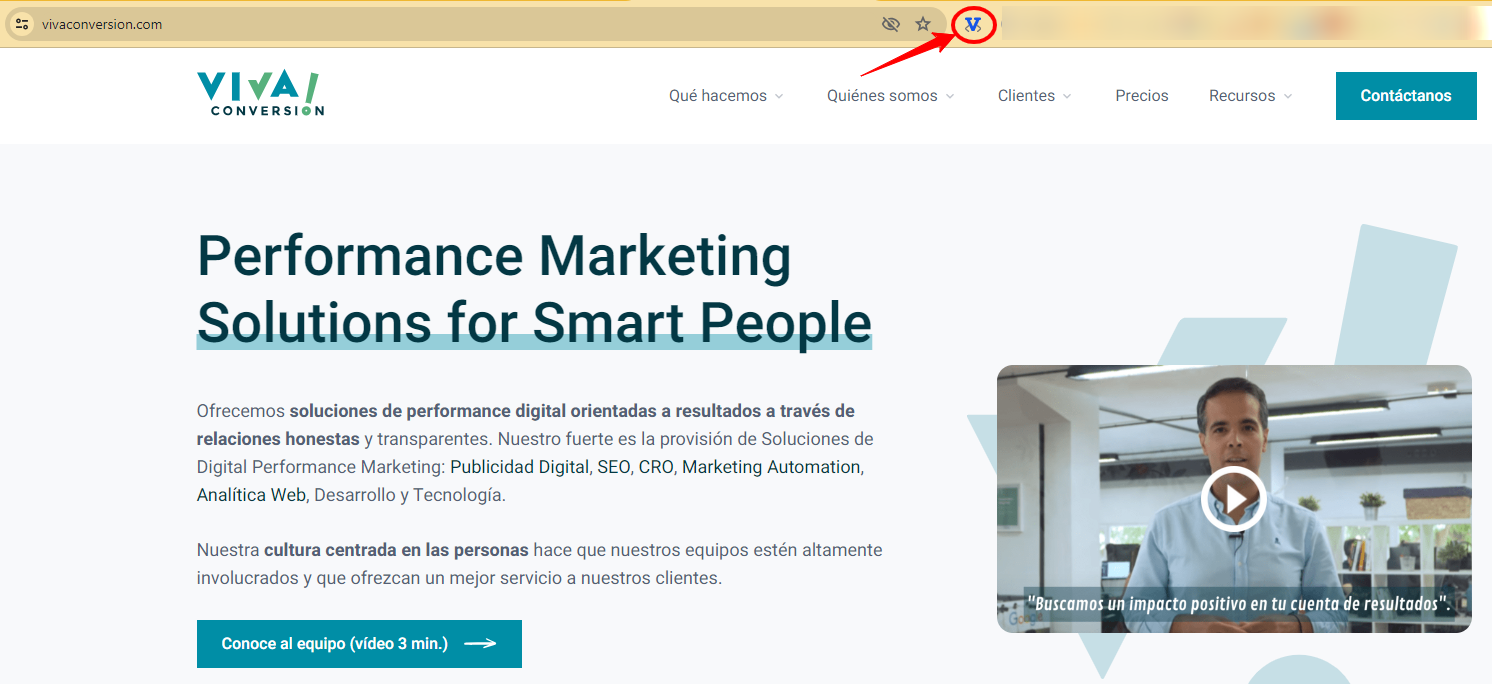
2. Visita una página que deseas analizar


3. Haz clic en la extensión


4. Observar los resultados